Chcete kolegovi nebo šéfovi ukázat přehled úkolů z konkrétního To-Do listu? Vyzkoušejte sdílení pomocí vygenerovaného odkazu. Díky tomu si může přehled zobrazit i někdo, kdo není registrovaný ve Freelu.
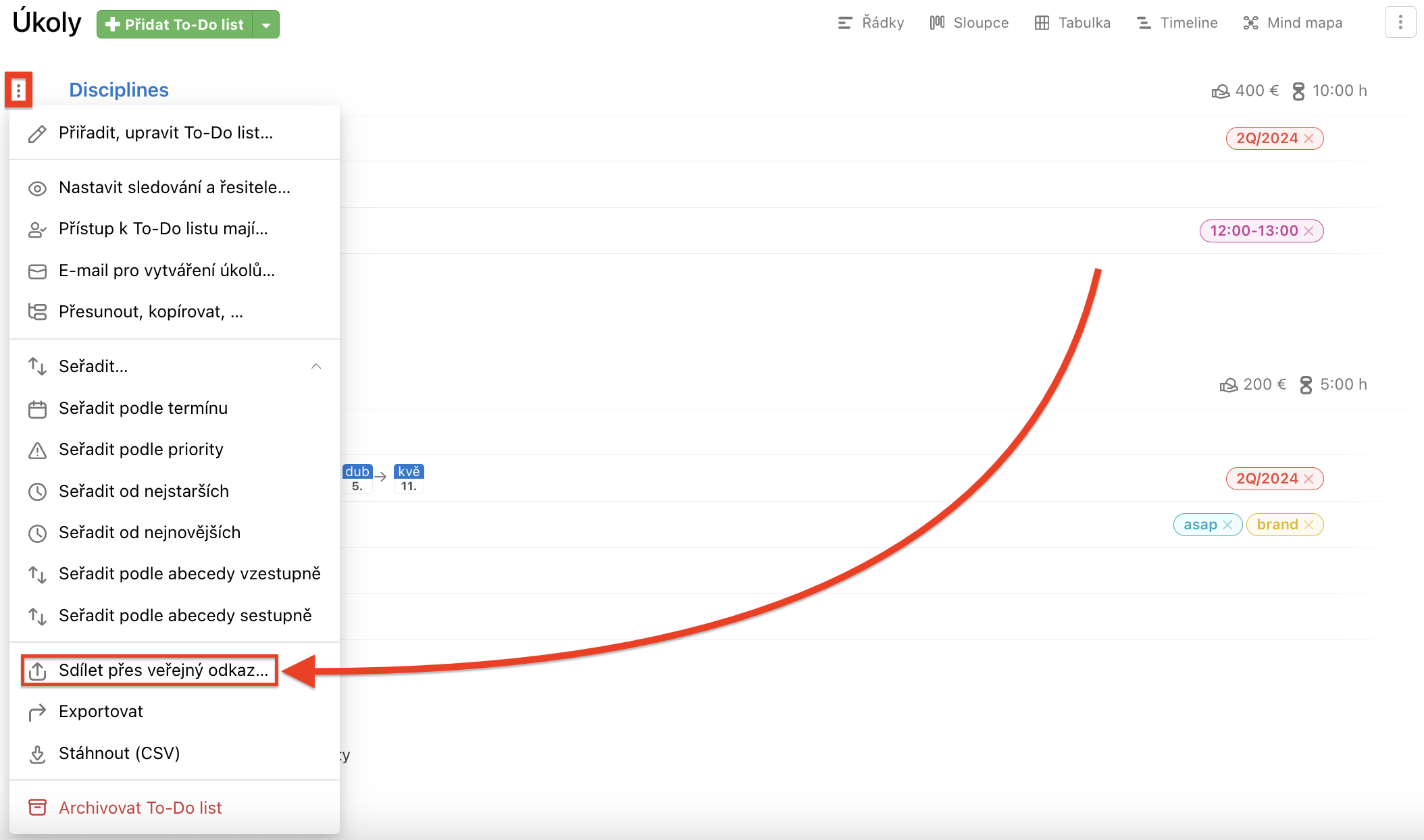
V detailu To-Do listu klikněte na trojtečkové menu a na položku Sdílet přes veřejný odkaz… Můžete ho poslat e-mailem, messengerem nebo přidat k jinému úkolu do komentáře. Je to jen na vás.

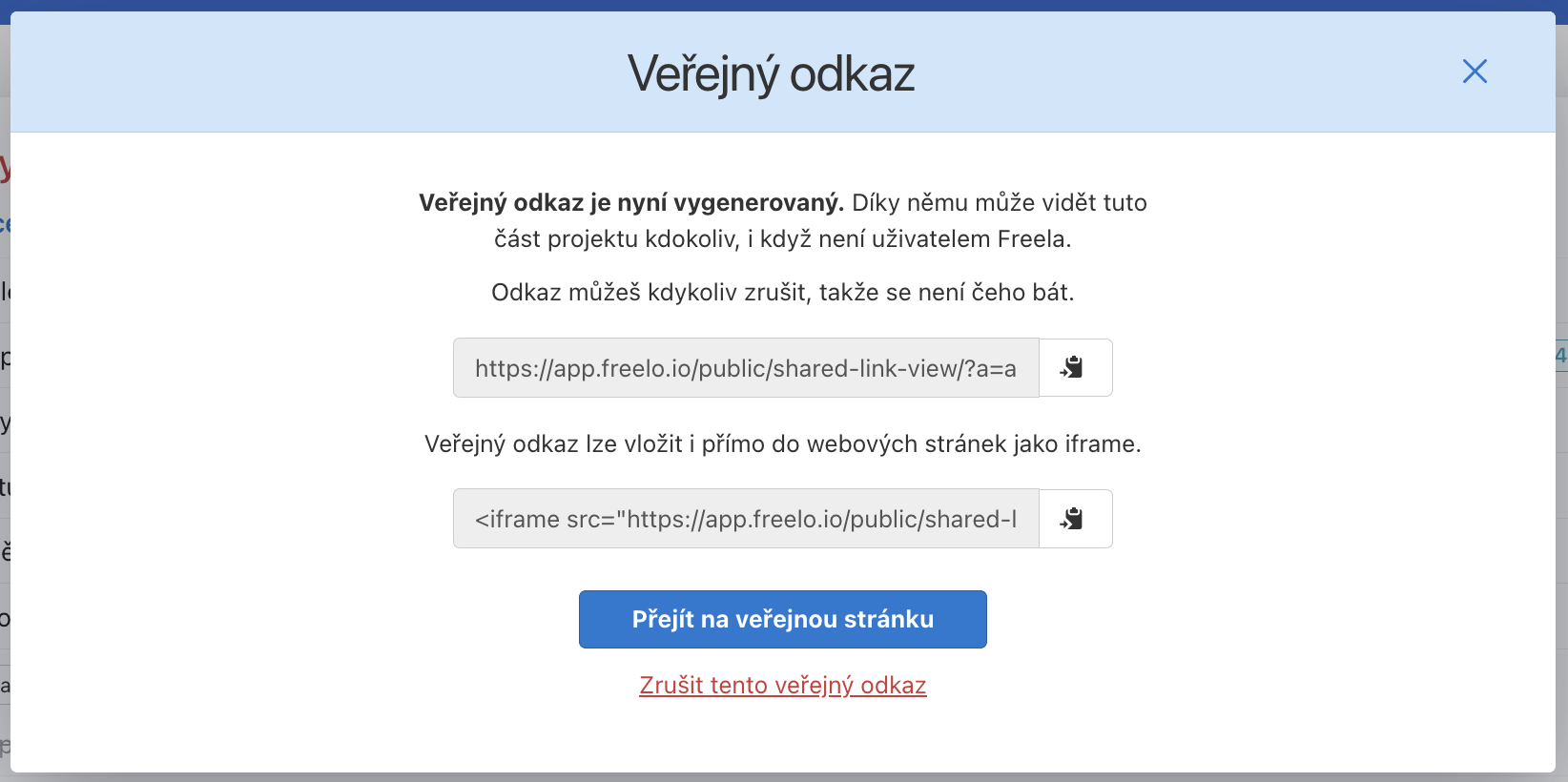
Potom si vygenerujte odkaz, který můžete komukoliv nasdílet. Stačí kliknout na Přejít na veřejnou stránku:

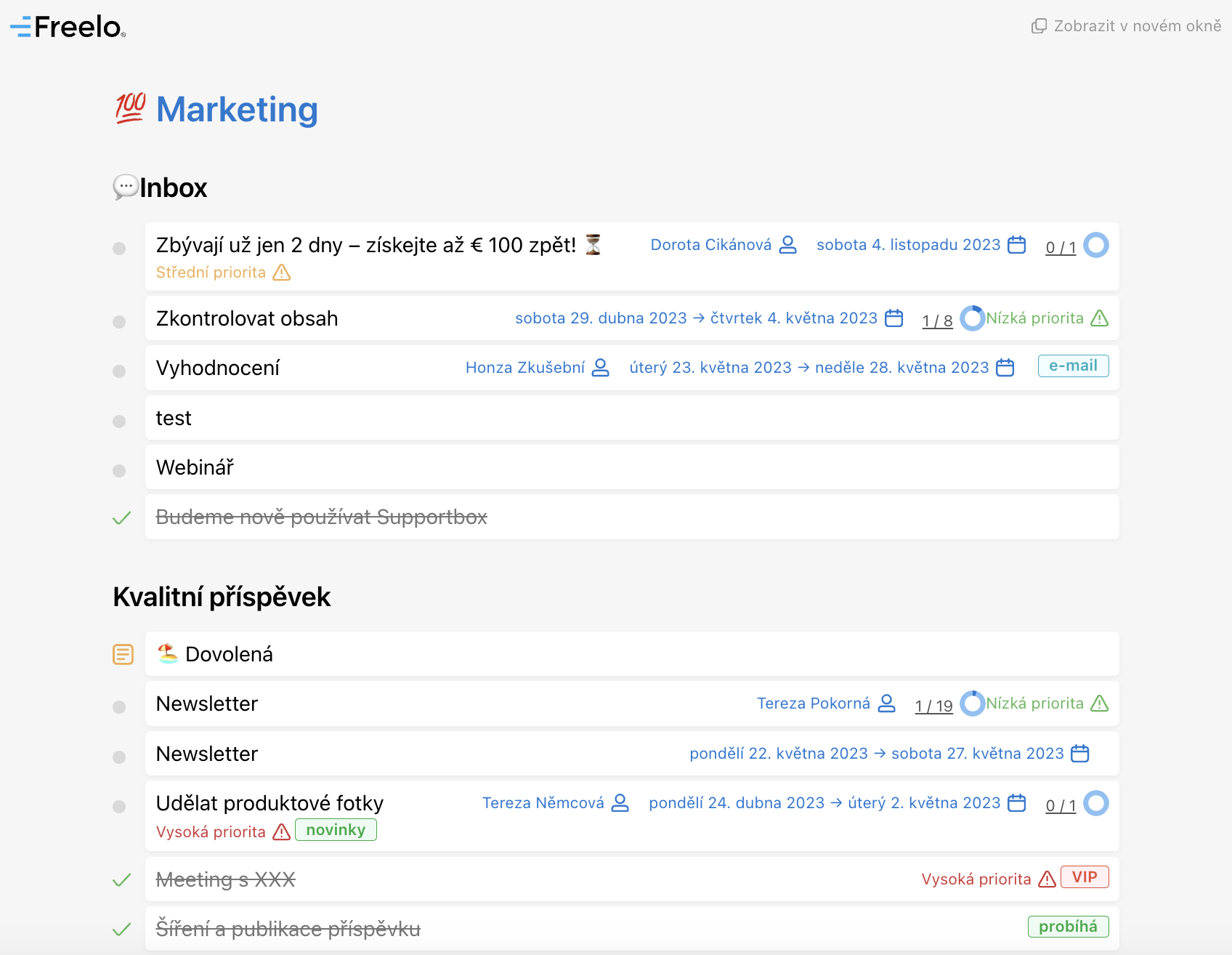
Po kliknutí na Přejít na veřejnou stránku se odkaz zobrazí v novém okně. Uvidíte tam prioritu, termín, řešitele a všechny úkoly i podúkoly a položky checklistu.

Všechny vygenerované veřejné odkazy najdete v Přehledech úkolů. Přejděte do sekce Reporty > Přehledy úkolů > Veřejné odkazy.
Sdílení všech To-Do listů / Sdílení celého projektu
Sdílet můžete i všechny To-Do listy, tedy prakticky celý projekt. To se hodí např. pro porady, klienty nebo když potřebujete vytisknout přehled o celém projektu.
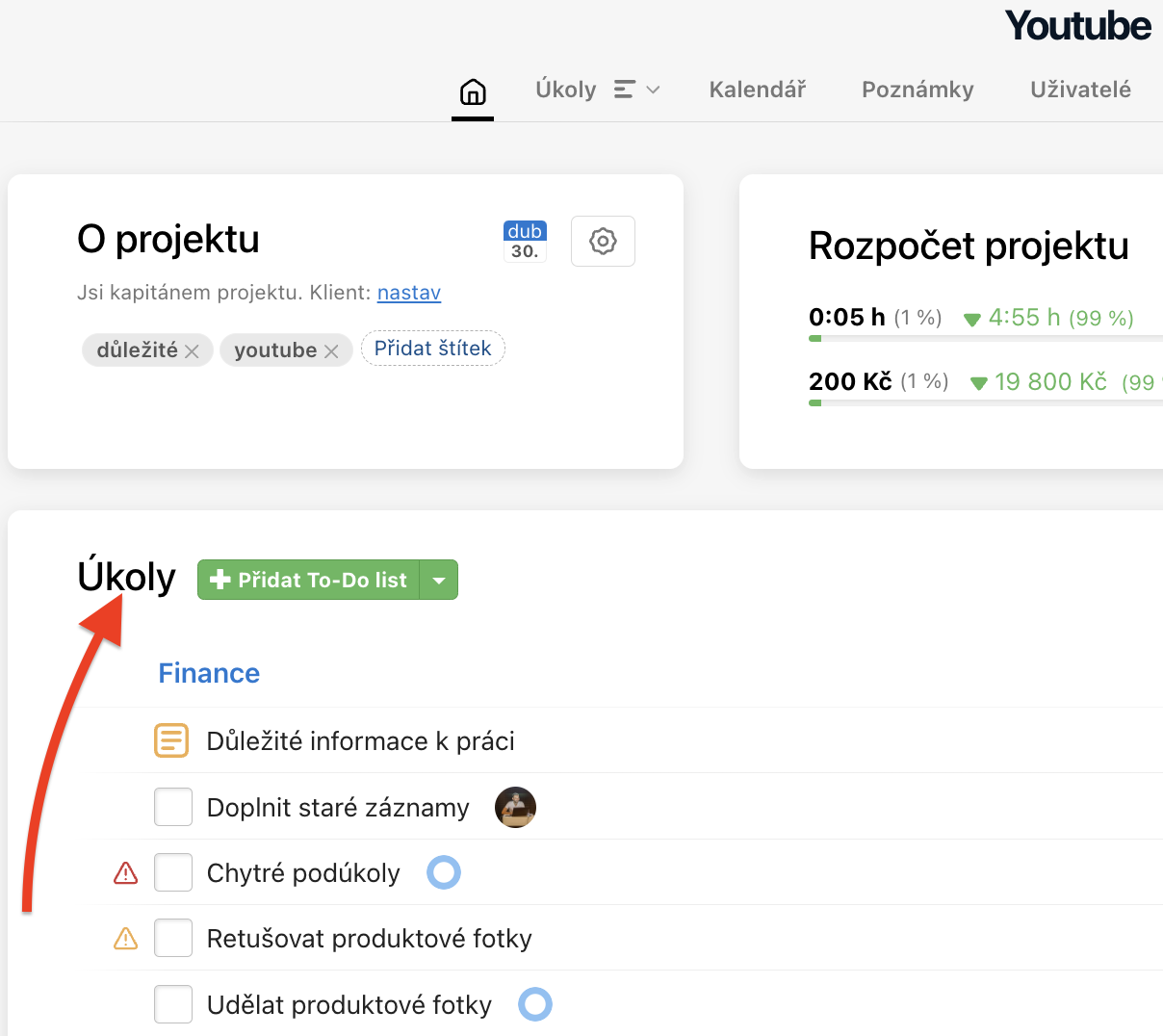
Na detailu projektu klikněte na černý nadpis Úkoly.

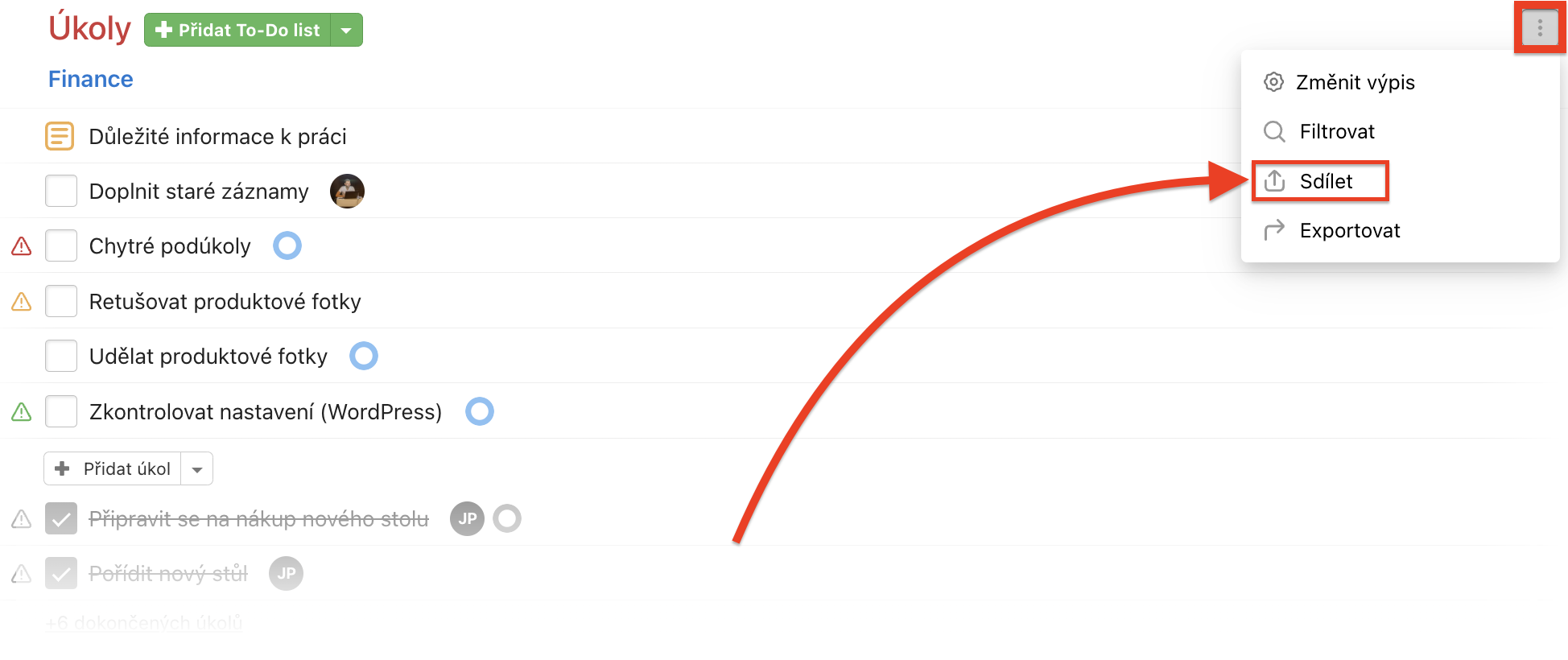
Na stránce se všemi To-Do listy klikněte vpravo na trojtečkové menu > Sdílet a vygenerujte veřejný odkaz.

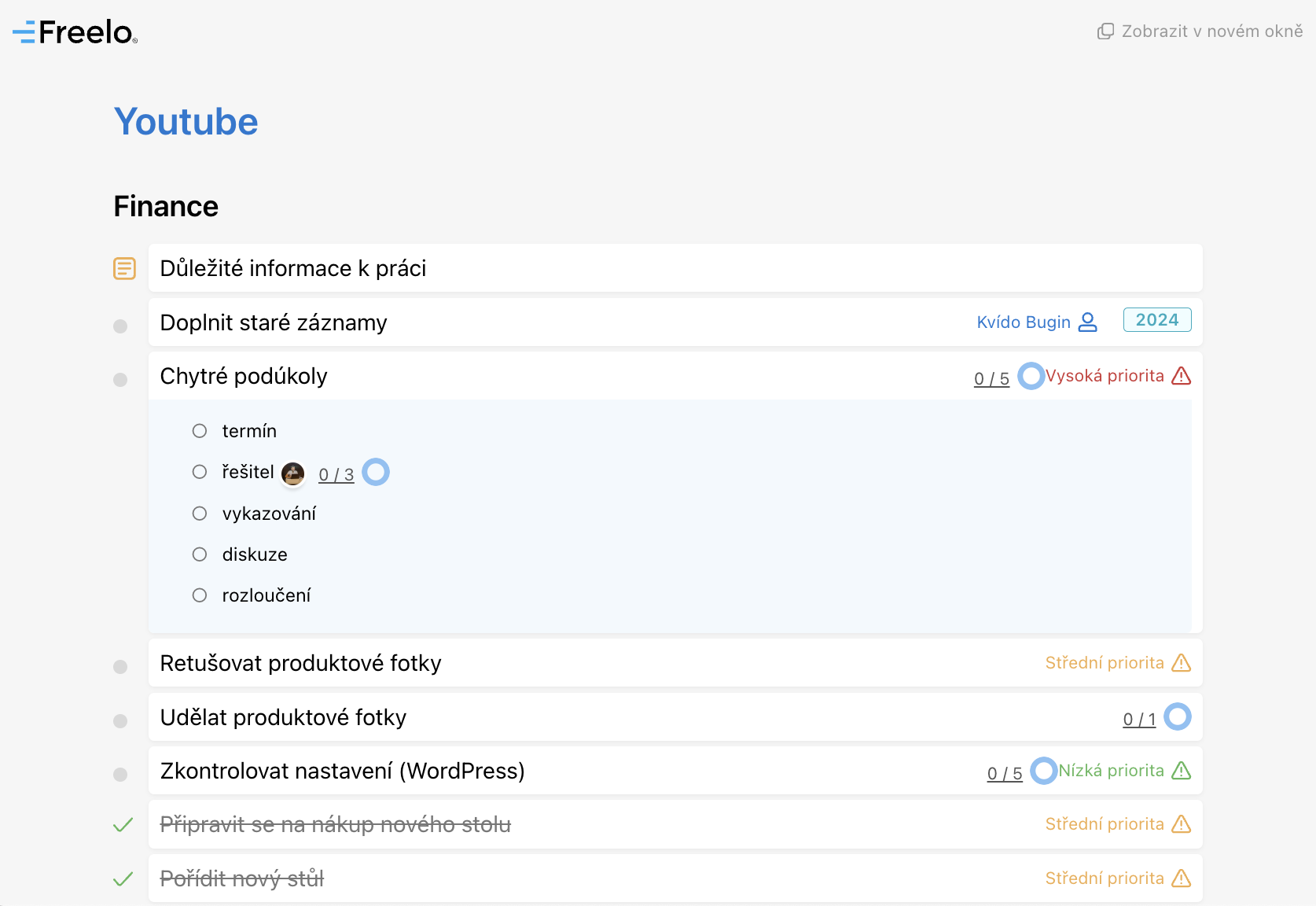
Vygenerovaný odkaz na celý projekt se všemi To-Do listy, úkoly a podúkoly i položkami checklistu potom vypadá následovně: