Now you can create new tasks via URL with preset information such as project, To-Do list, subtasks, comments, and deadlines (fixed and floating).
Practical examples
Project for the new task
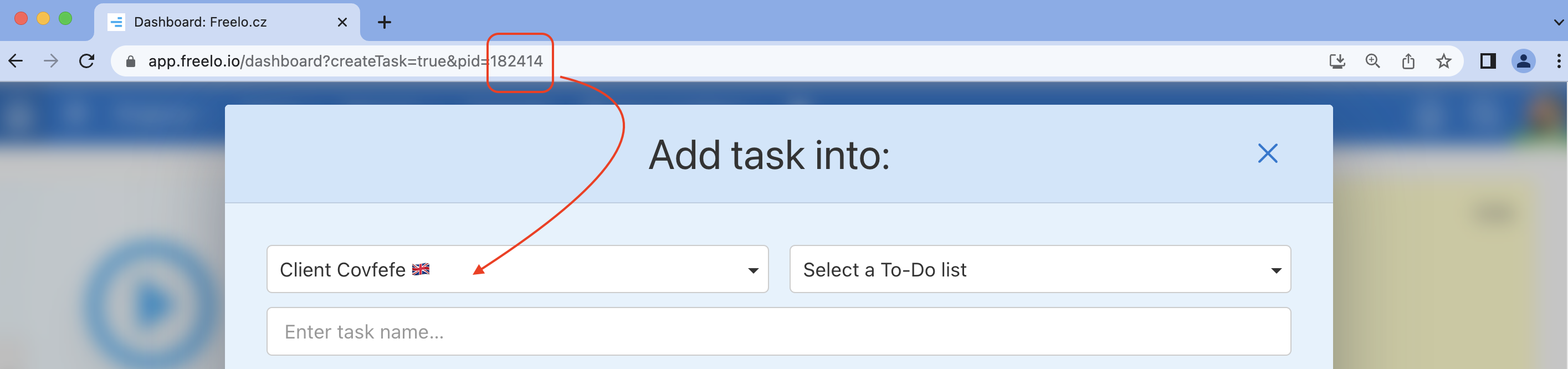
Preset the project for the newly created task by adding pid=project number to the URL. Example of a URL address https://app.freelo.io/?createTask=true&pid=1024.
But keep in mind that the user has to have access to the project to create the task.

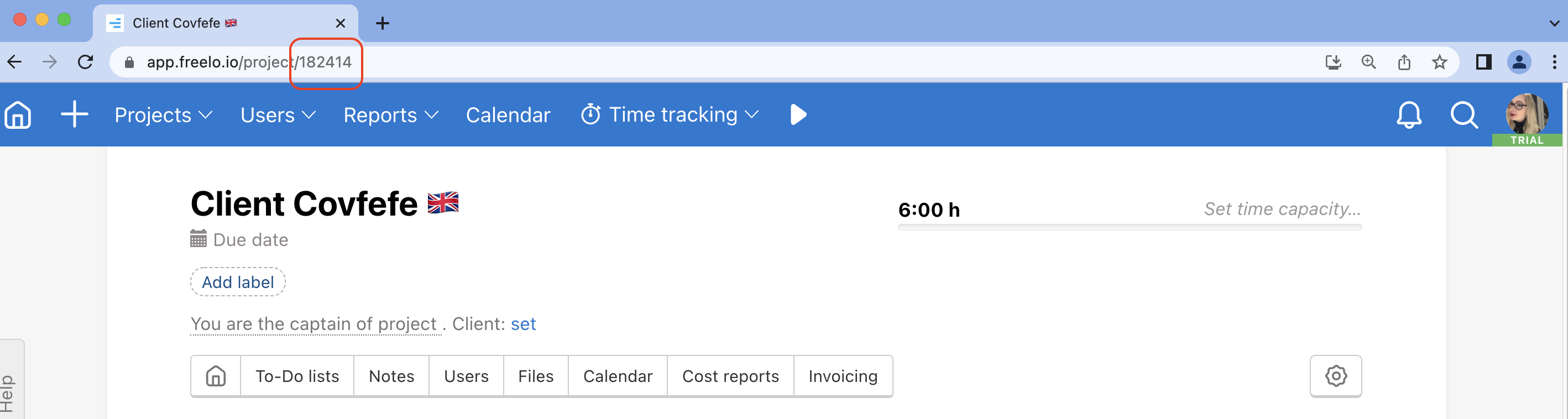
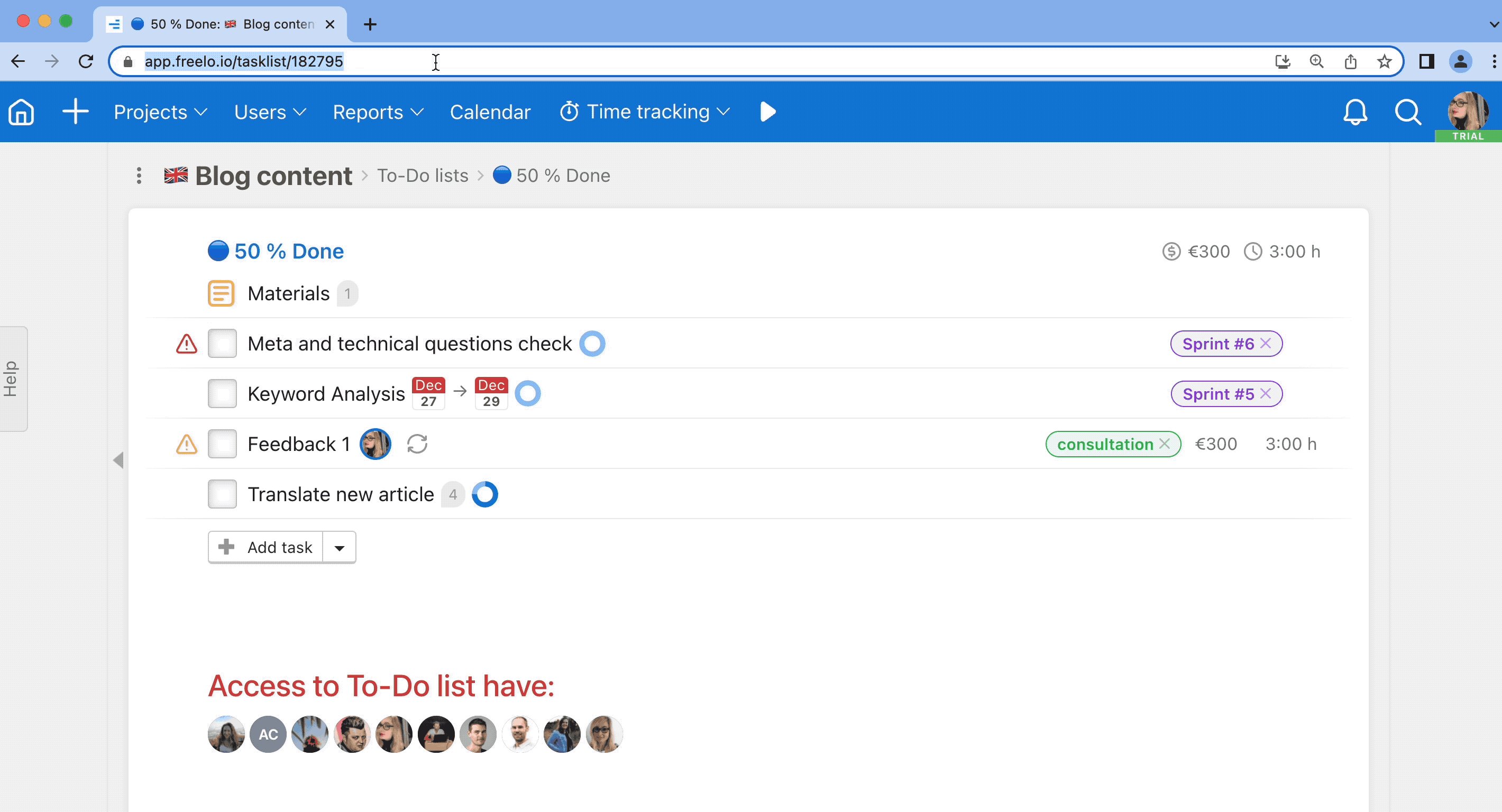
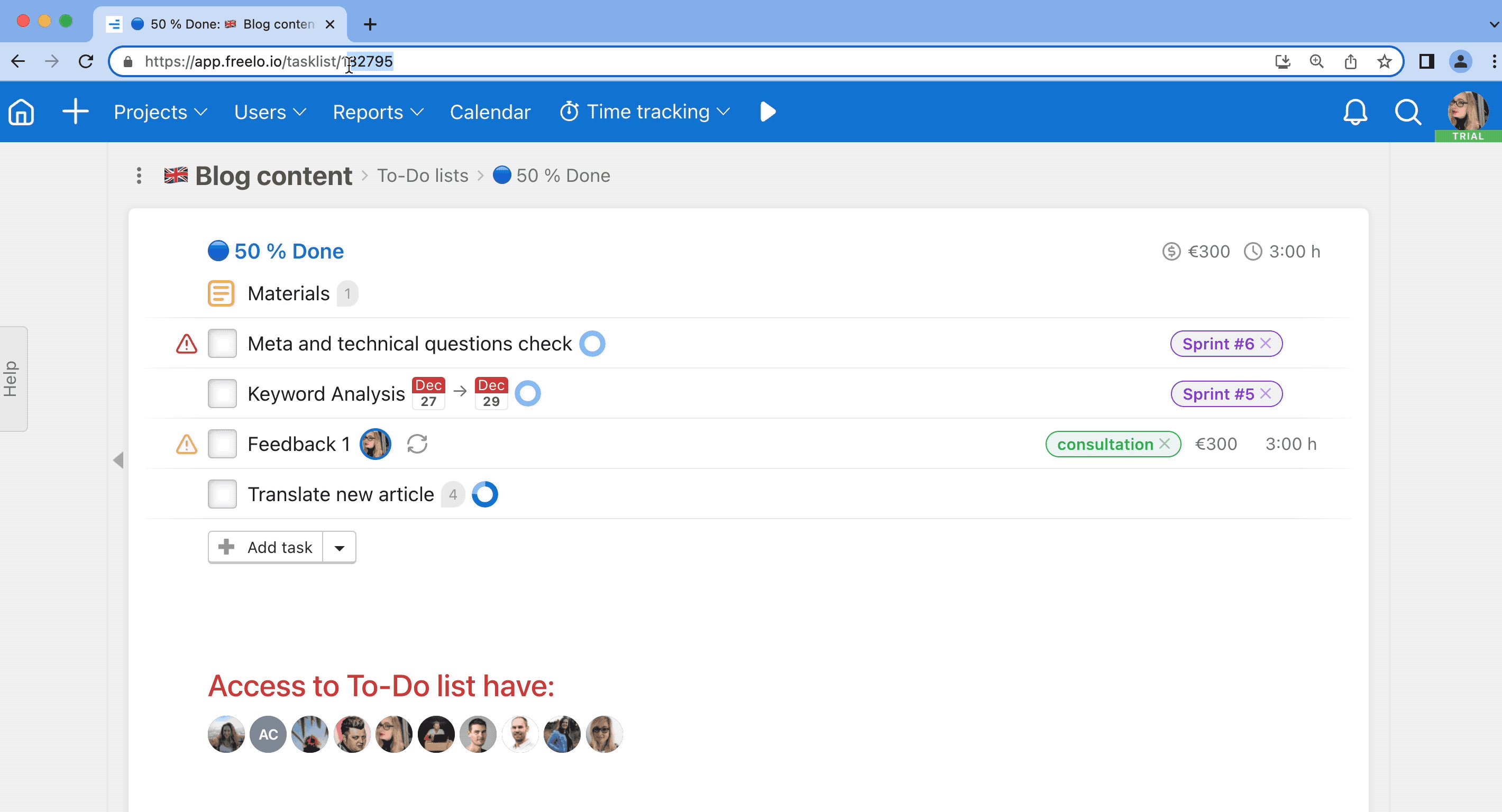
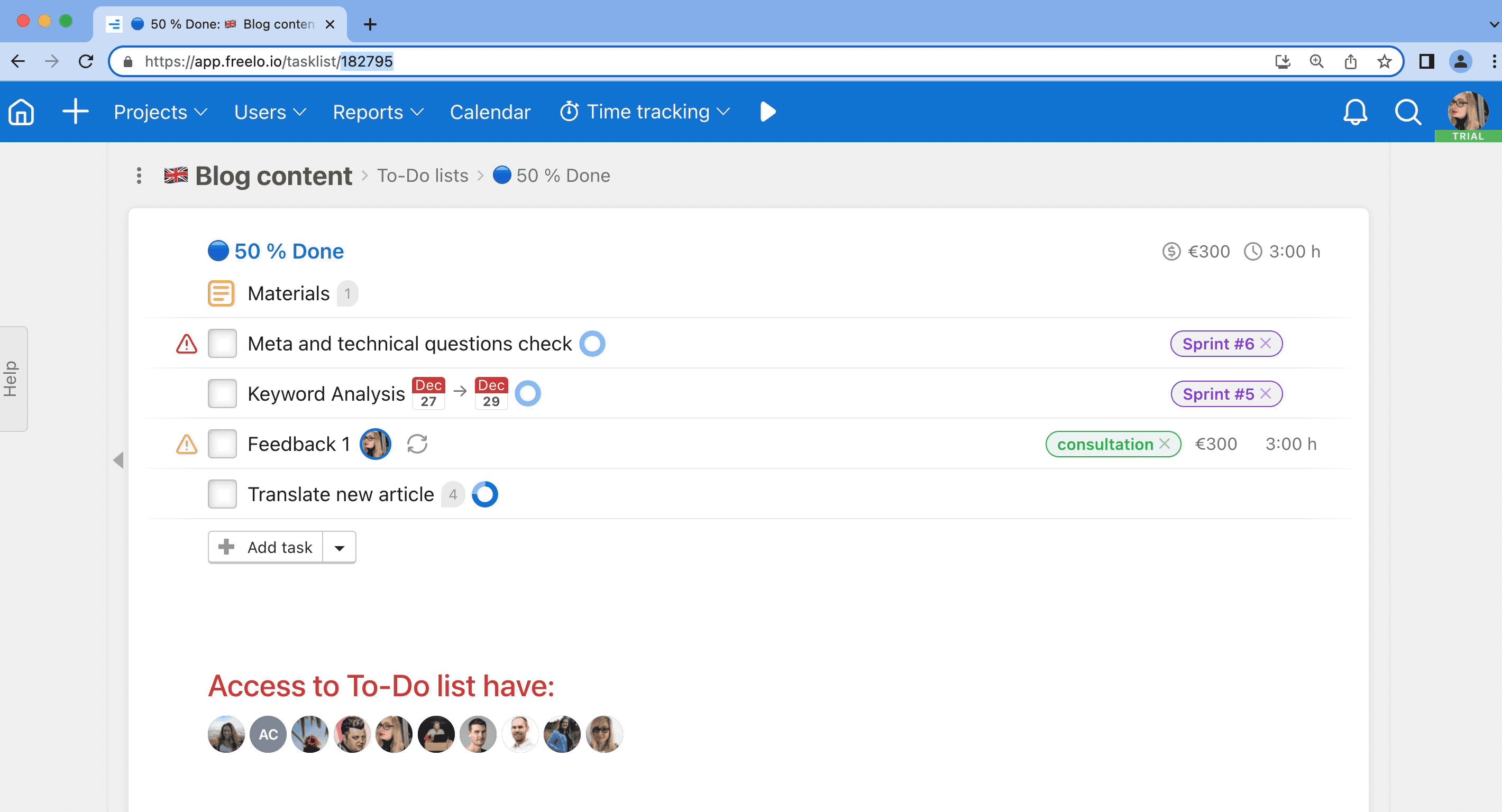
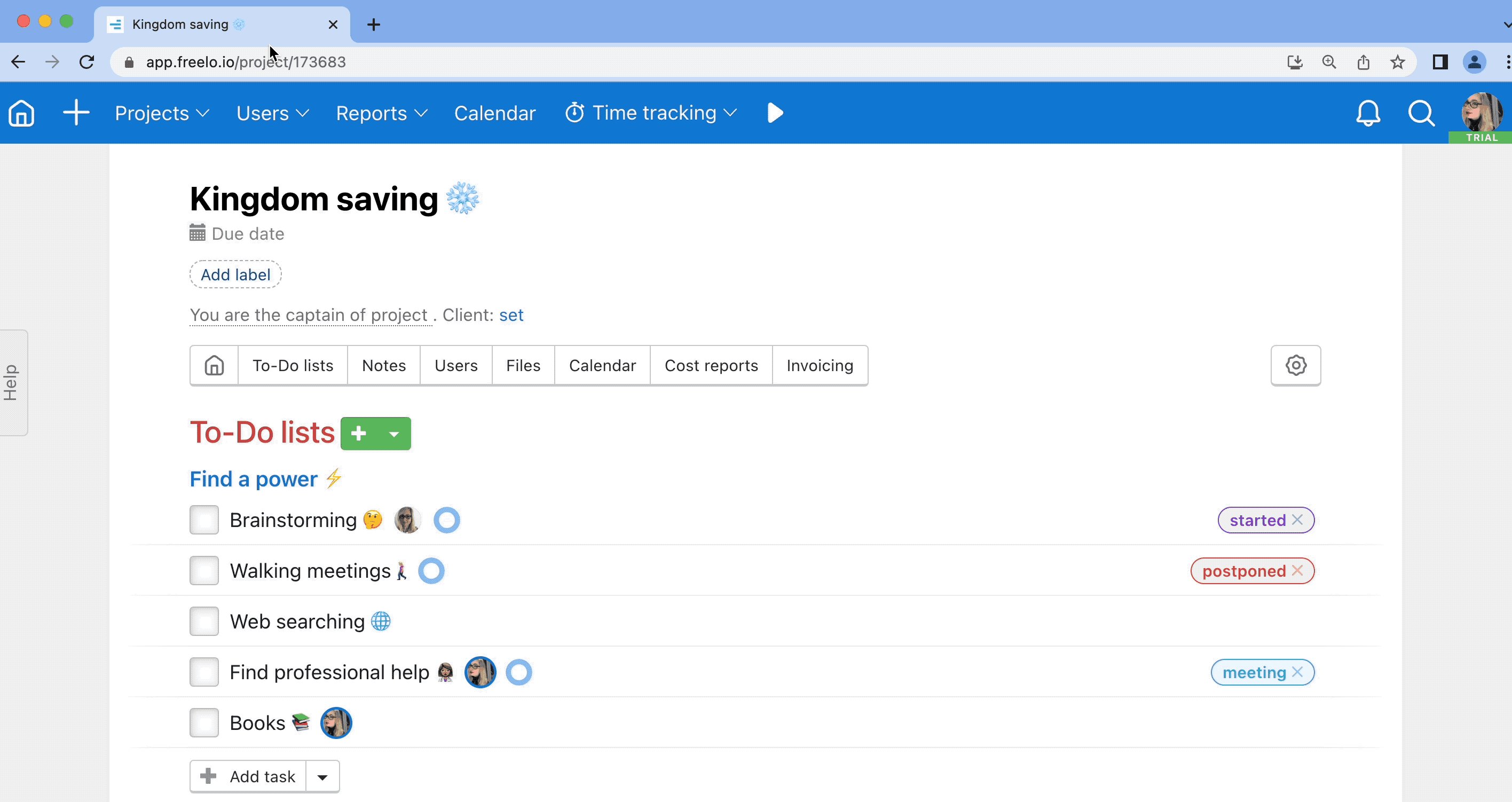
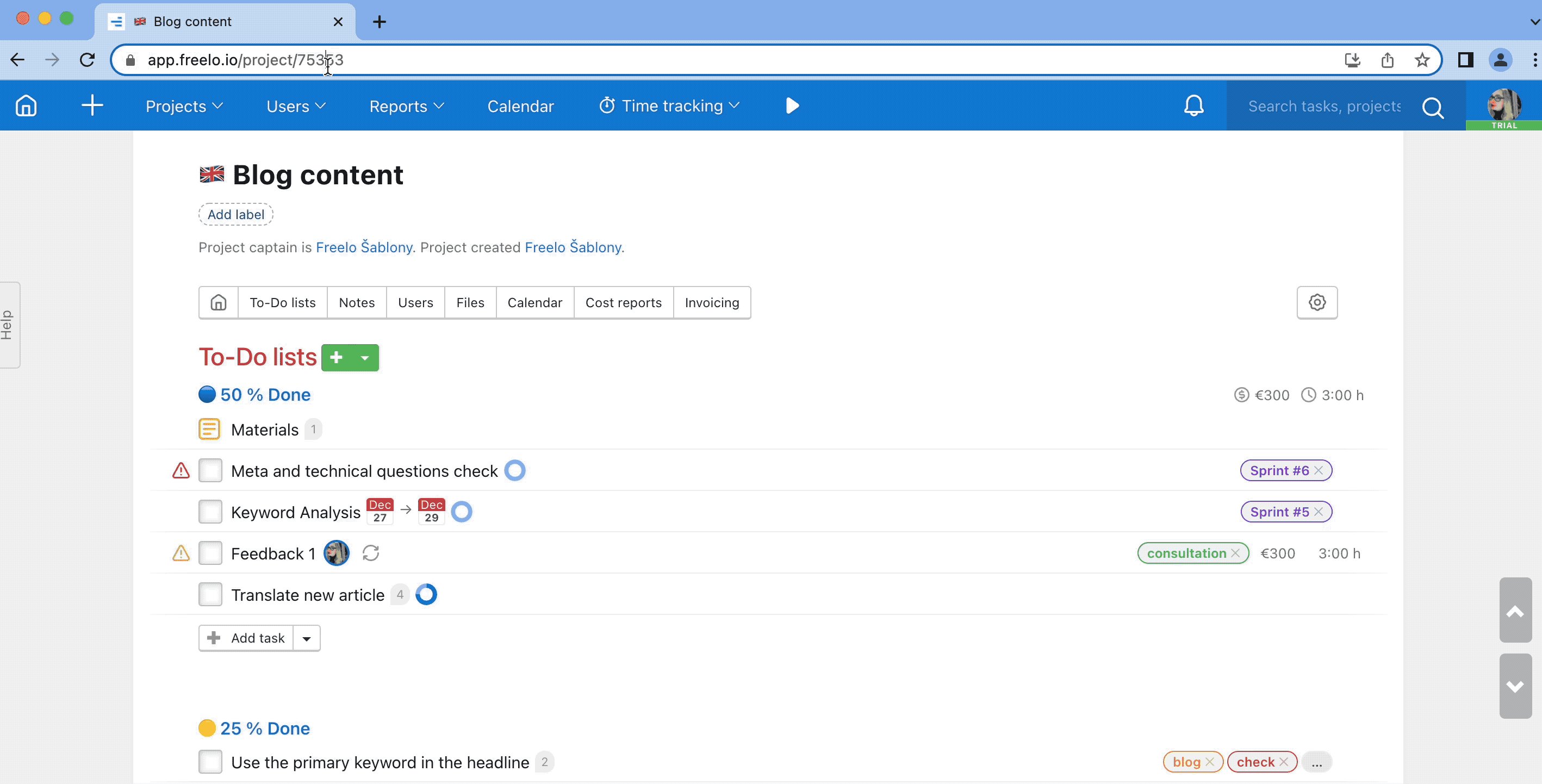
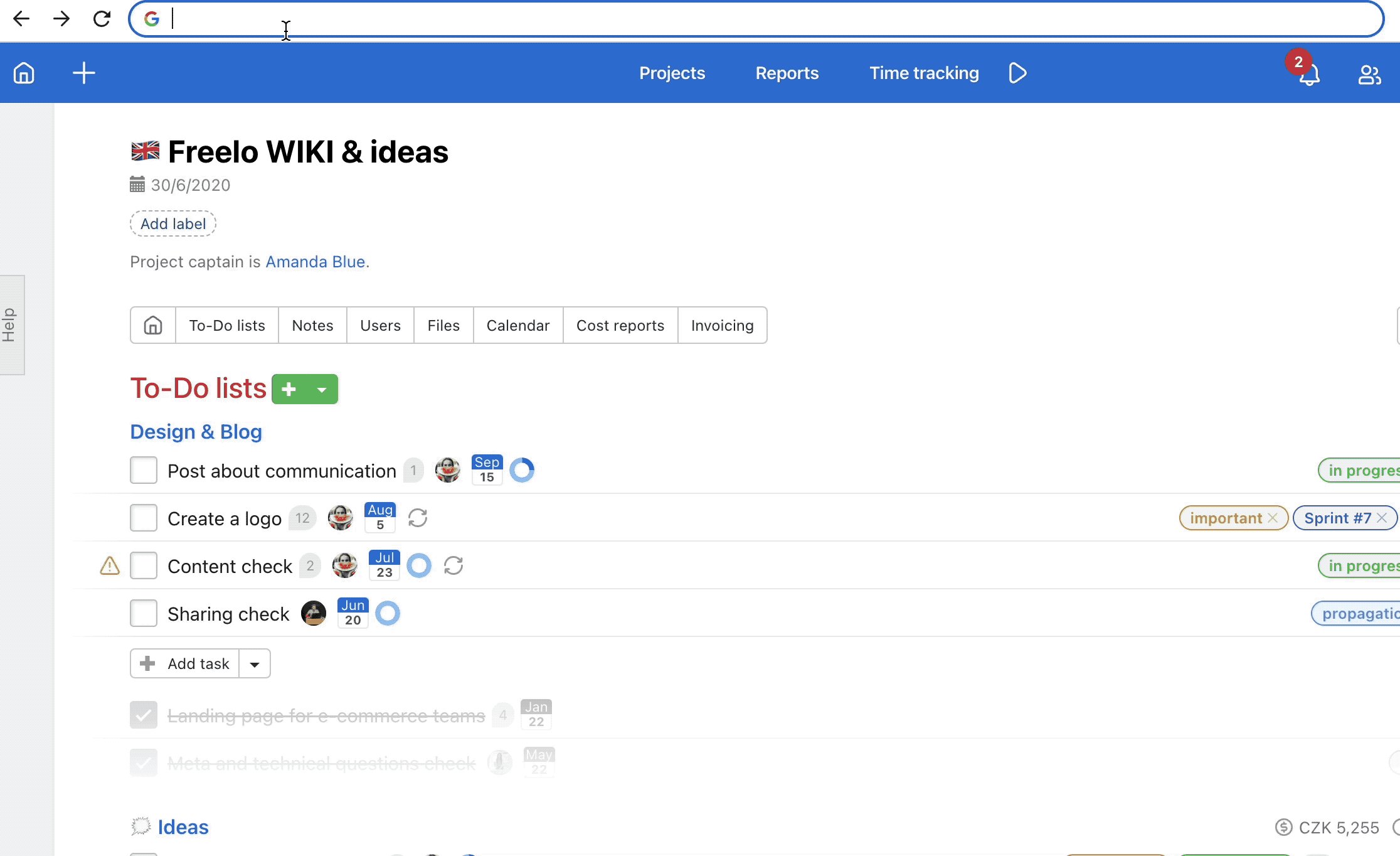
Copy the project number and add it to the URL for creating a task.

To-Do list for the new task
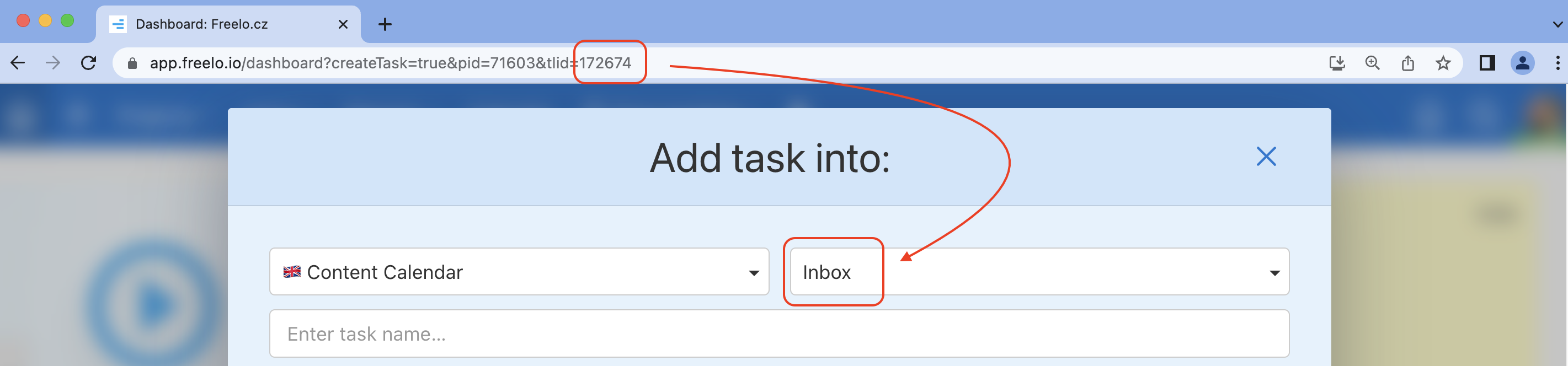
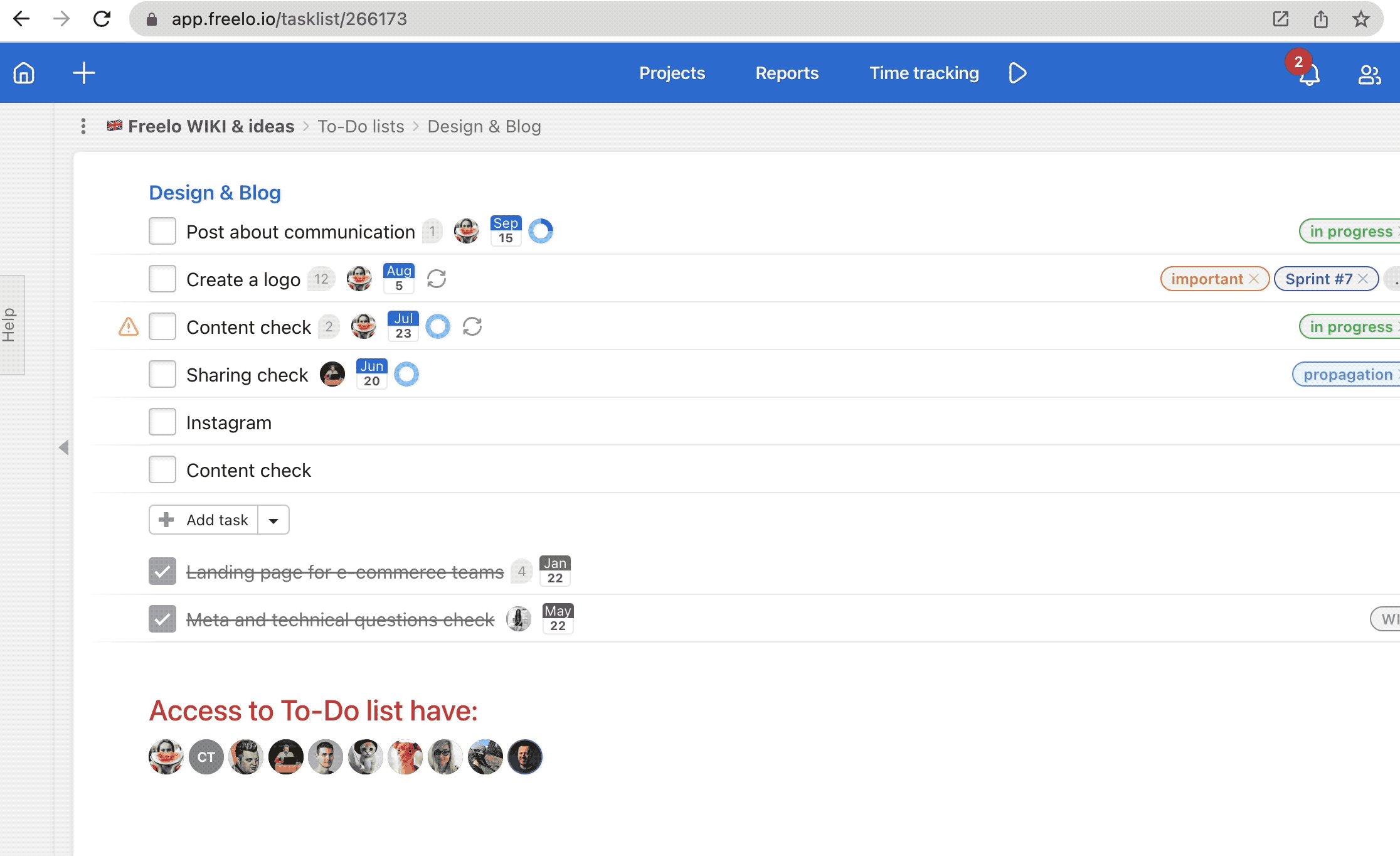
This feature works only with the combination with pid, separate these two features with &. To preset the To-Do list, write tlid=To-Do list number. To find the To-Do list number go to the detail of the To-Do list. Example of URL https://app.freelo.io/dashboard?createTask=true&pid=1024&tlid=3299.

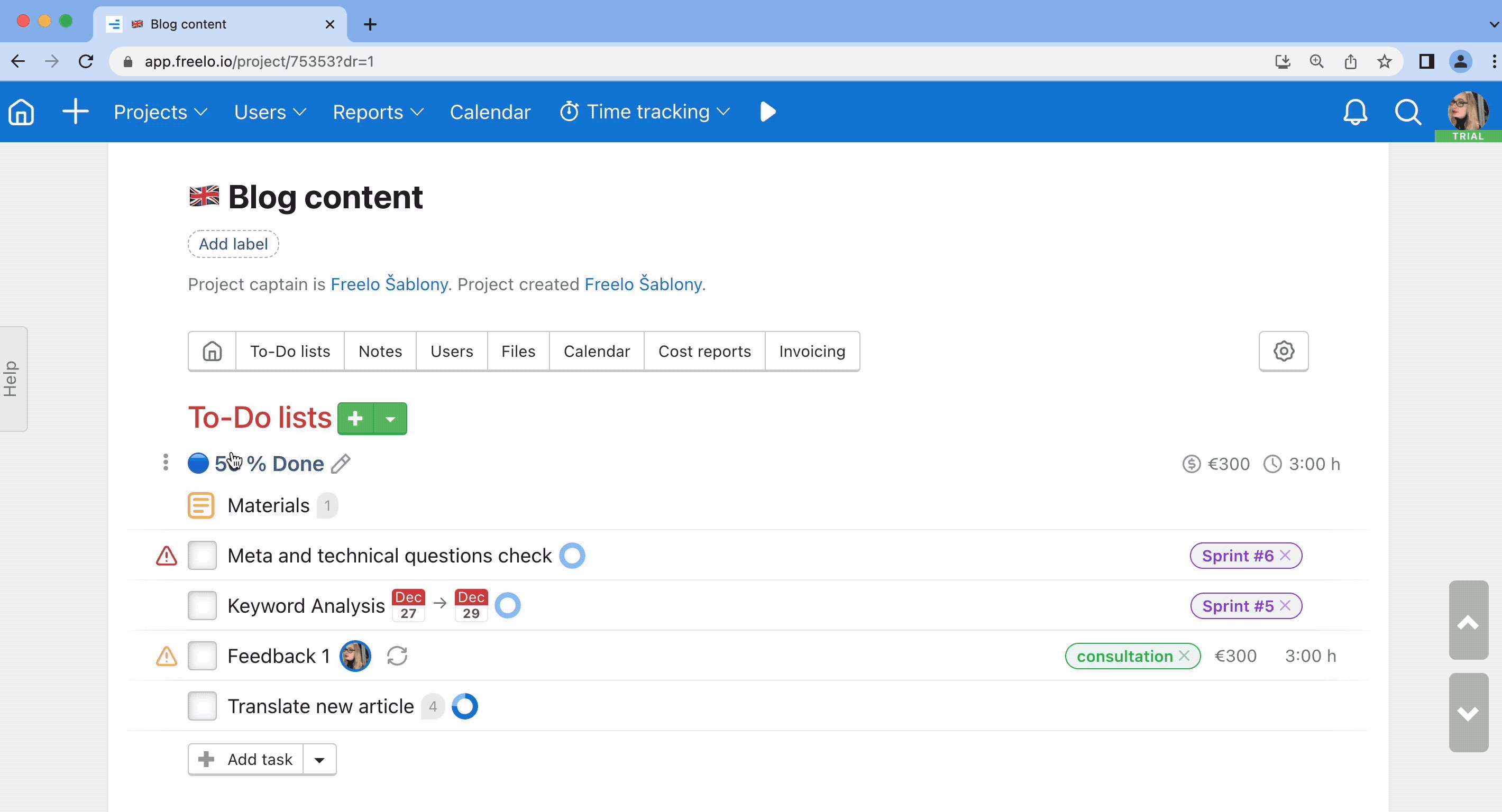
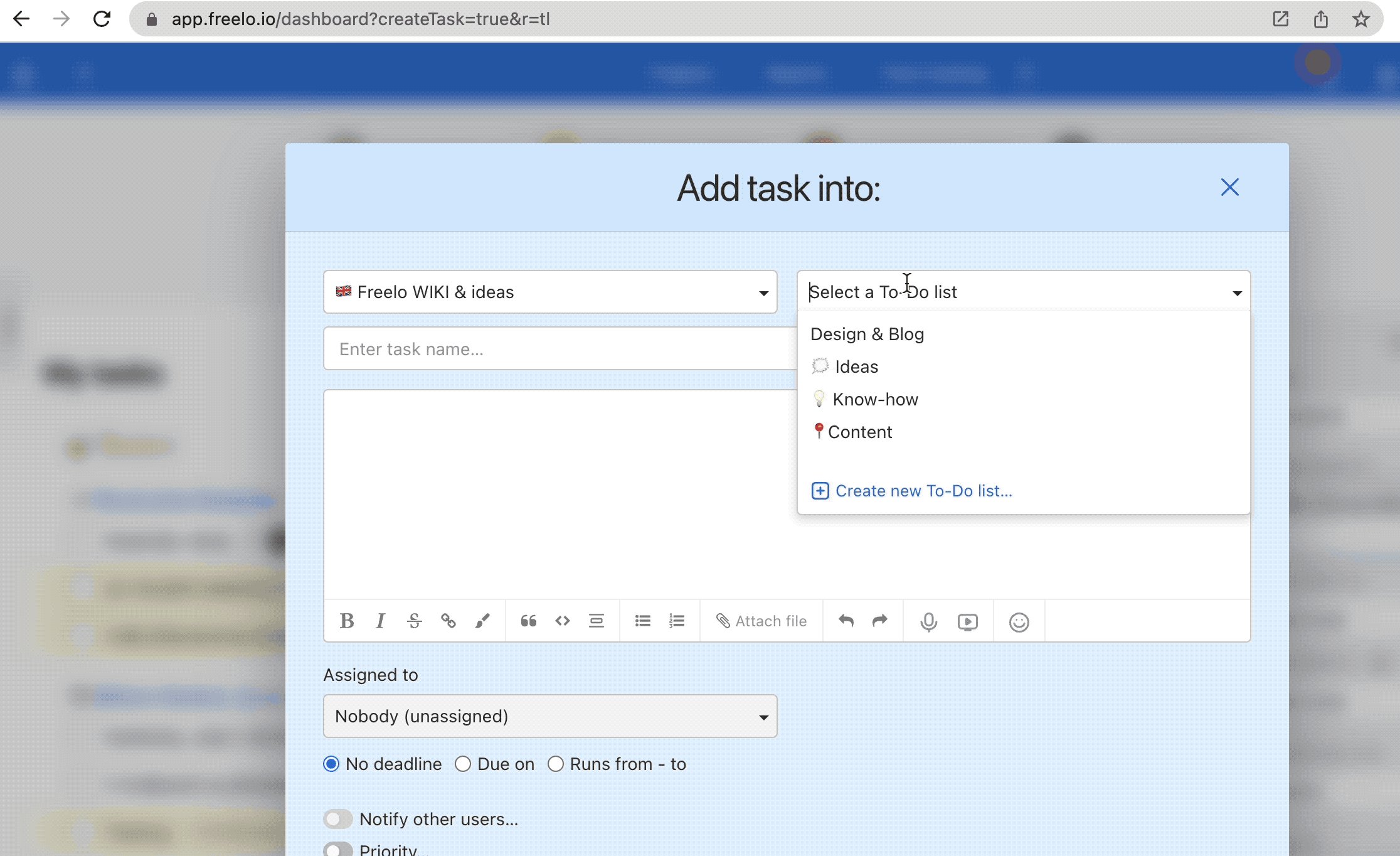
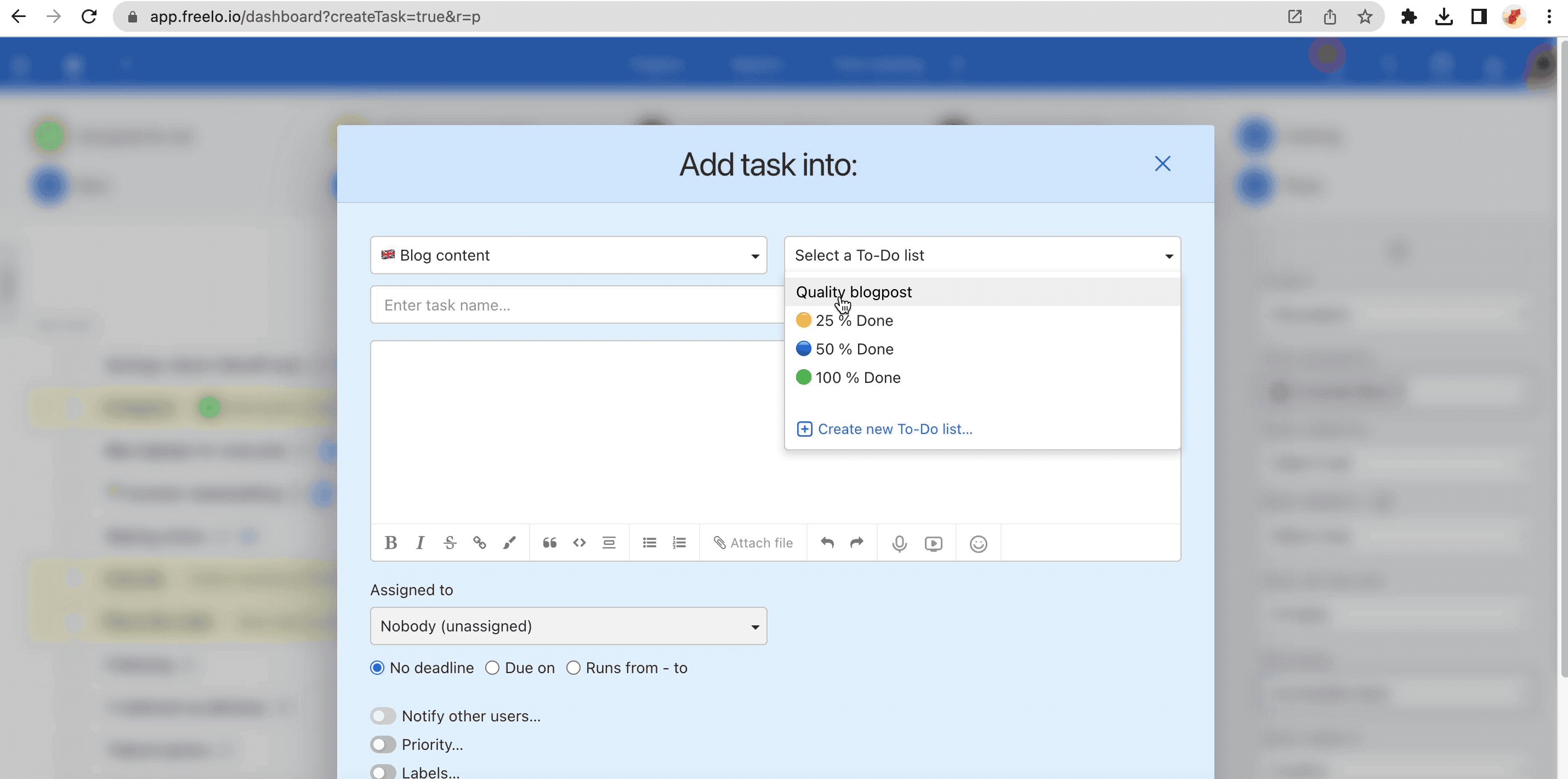
Then, add the To-Do list number to the URL – tlid=To-Do list number.

Task name
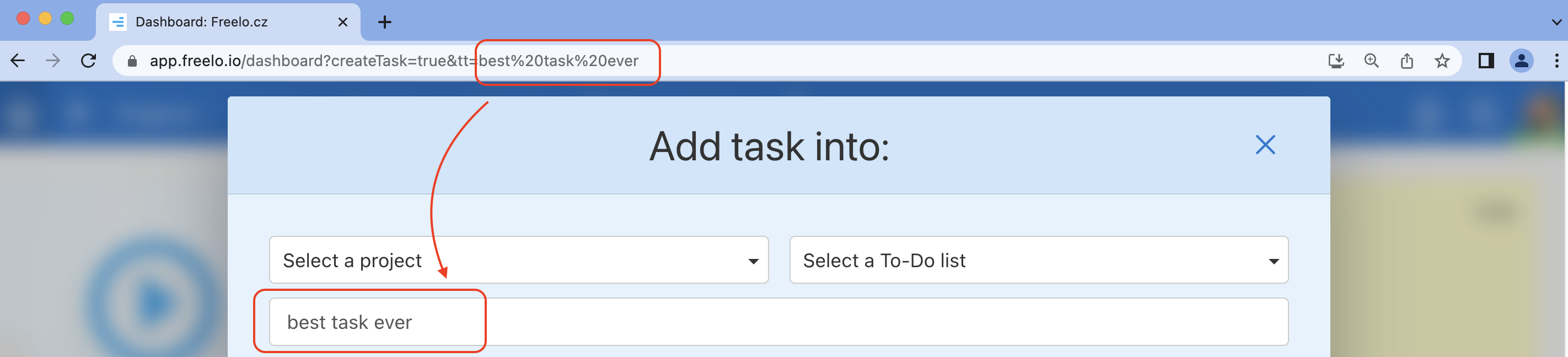
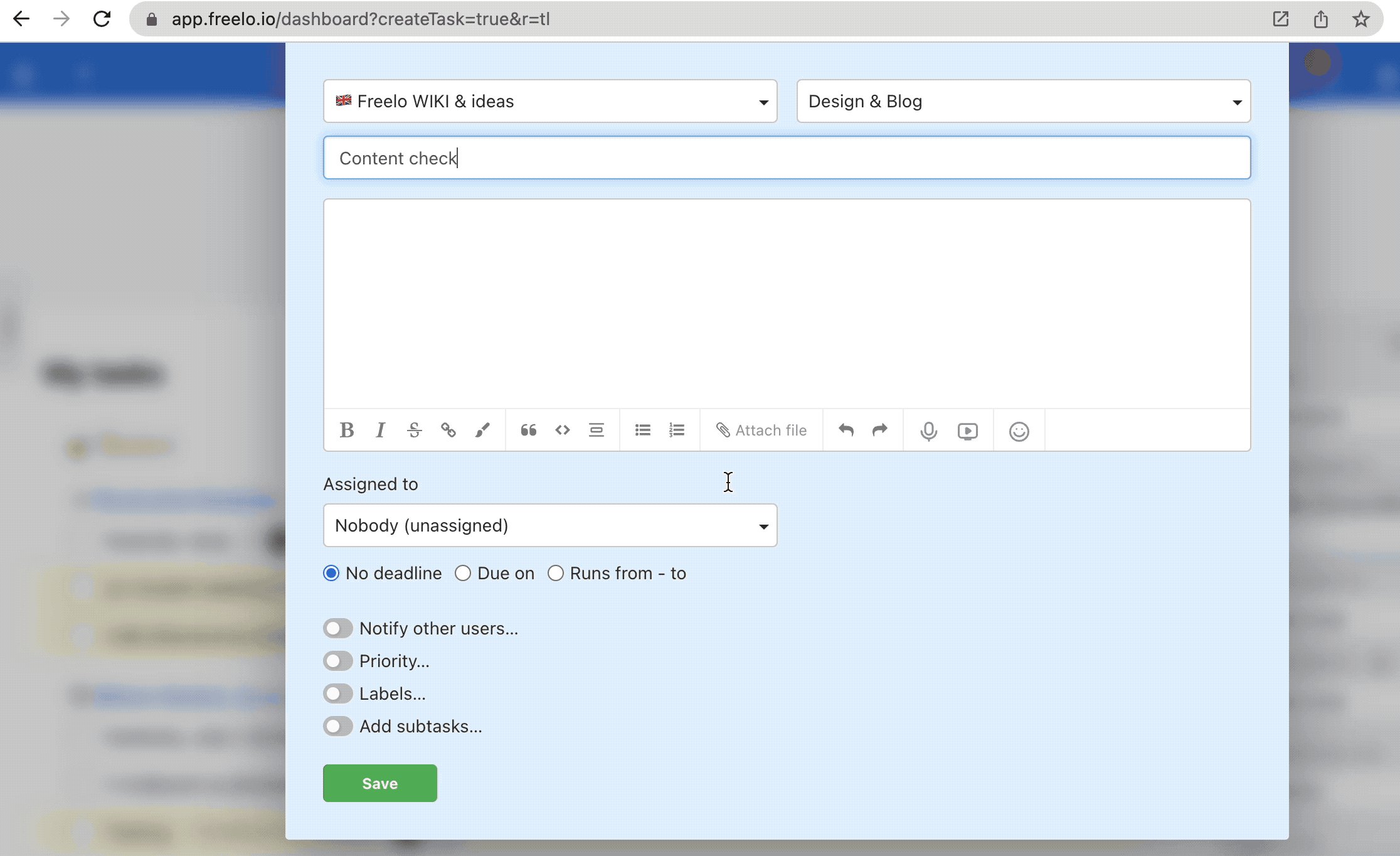
To preset the task name use tt=task name and add this to the URL. There is an example of the URL https://app.freelo.io?createTask=true&tt=name.
For multiword names use %20, for example tt=multiword%20task%20name

First comment
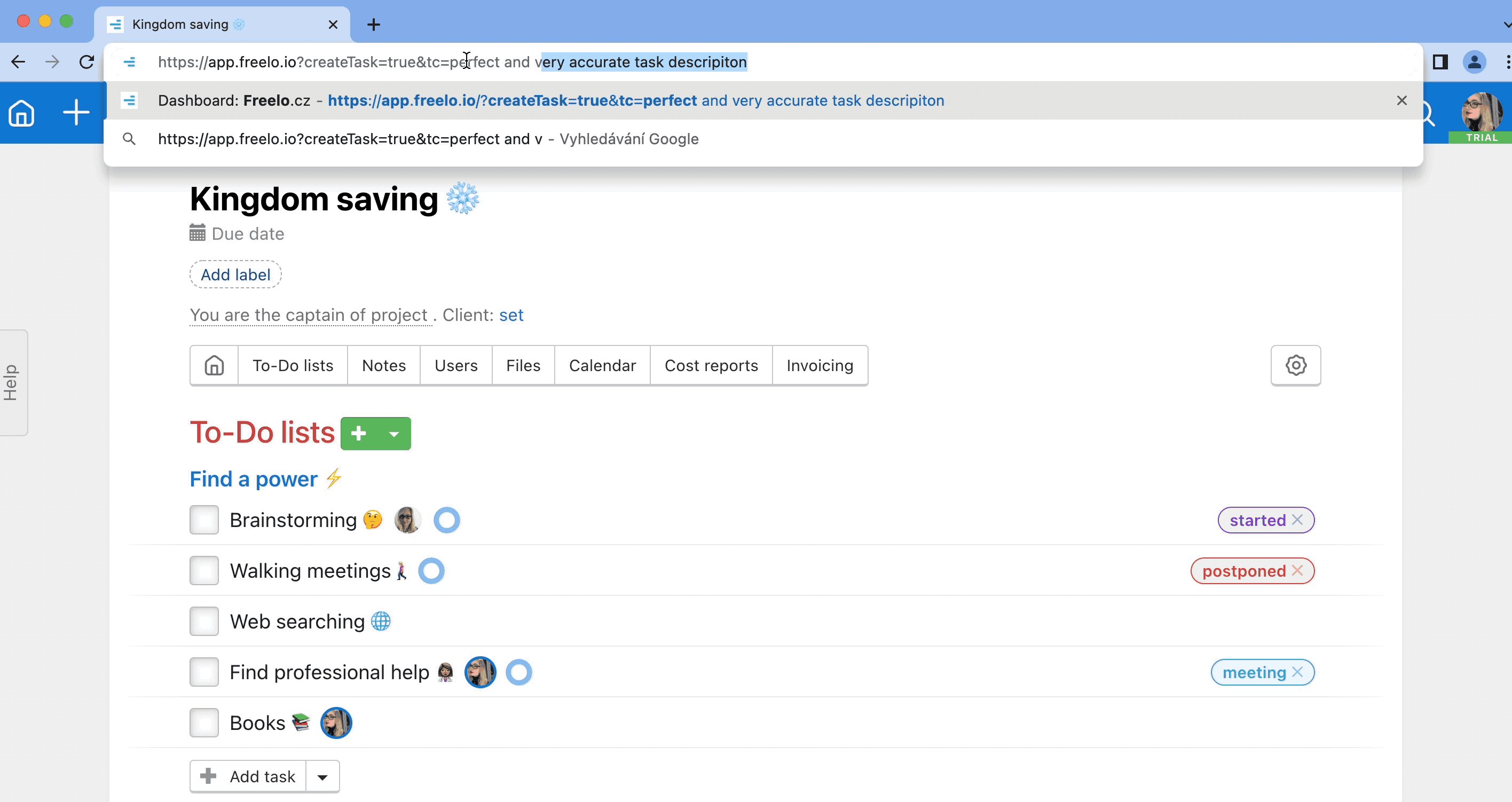
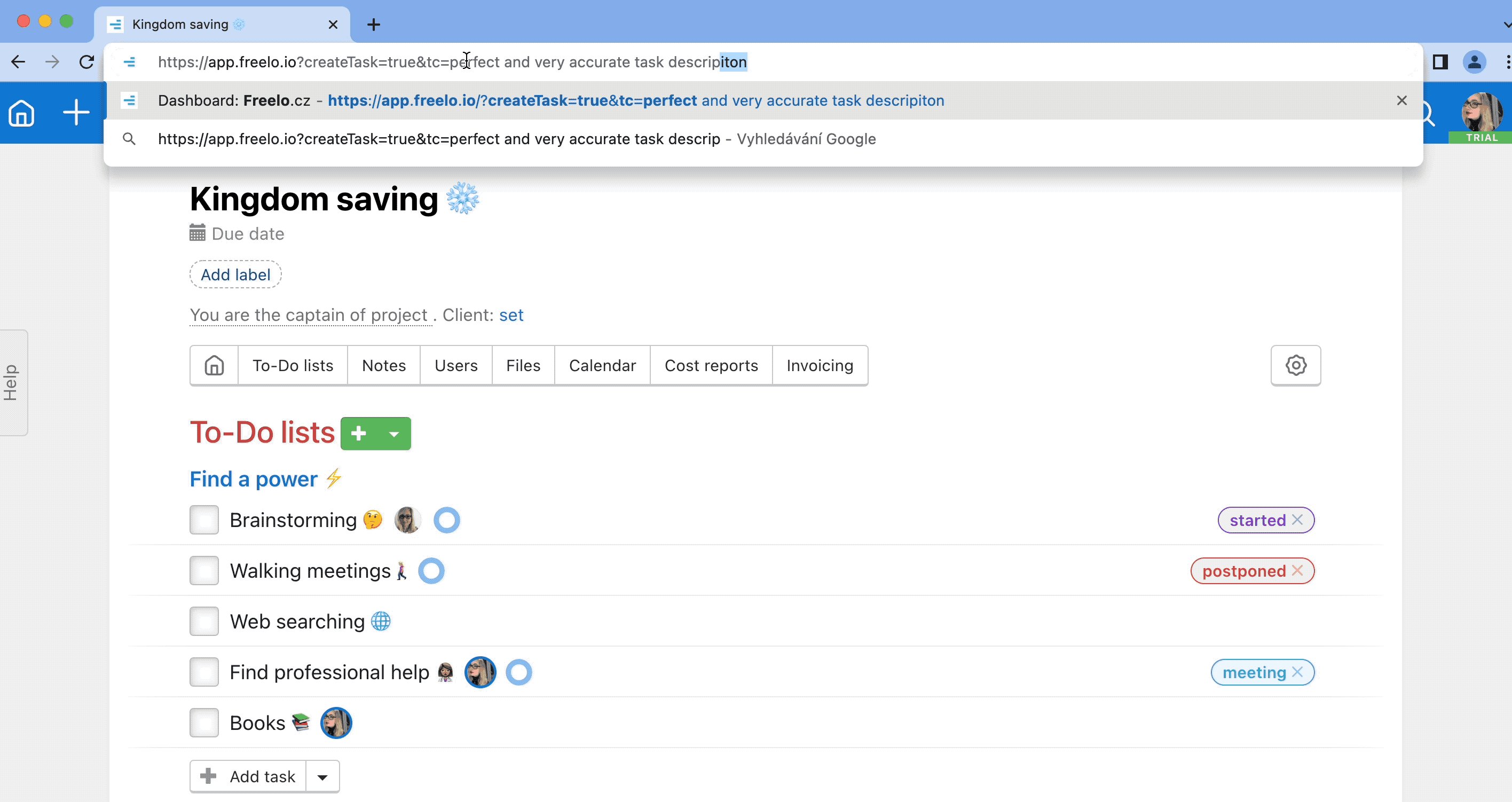
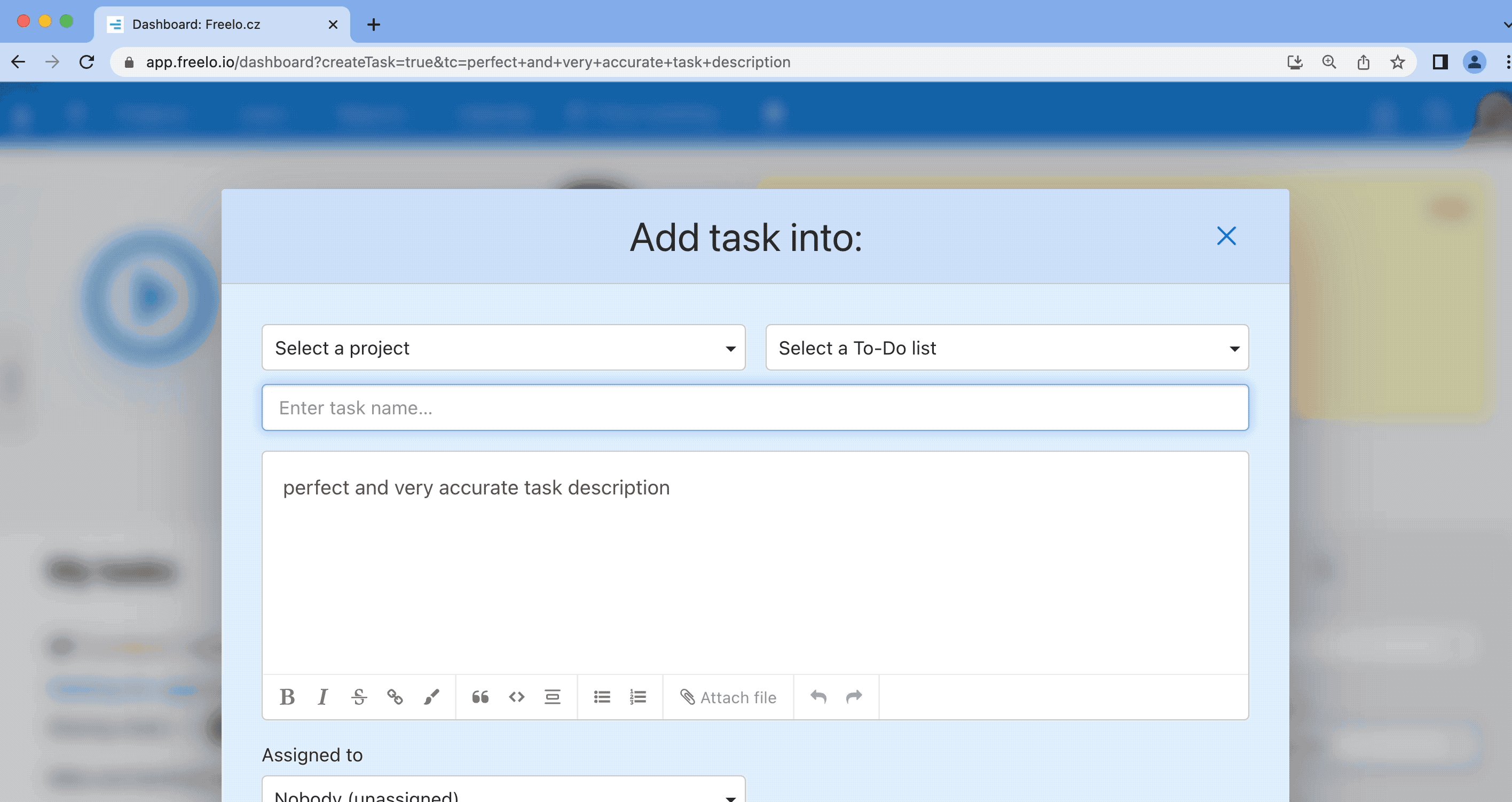
Also, you can preset the first comment of the task by adding tc=comment to the URL. There is an example of the URL https://app.freelo.io?createTask=true&tc=comment.

Subtasks
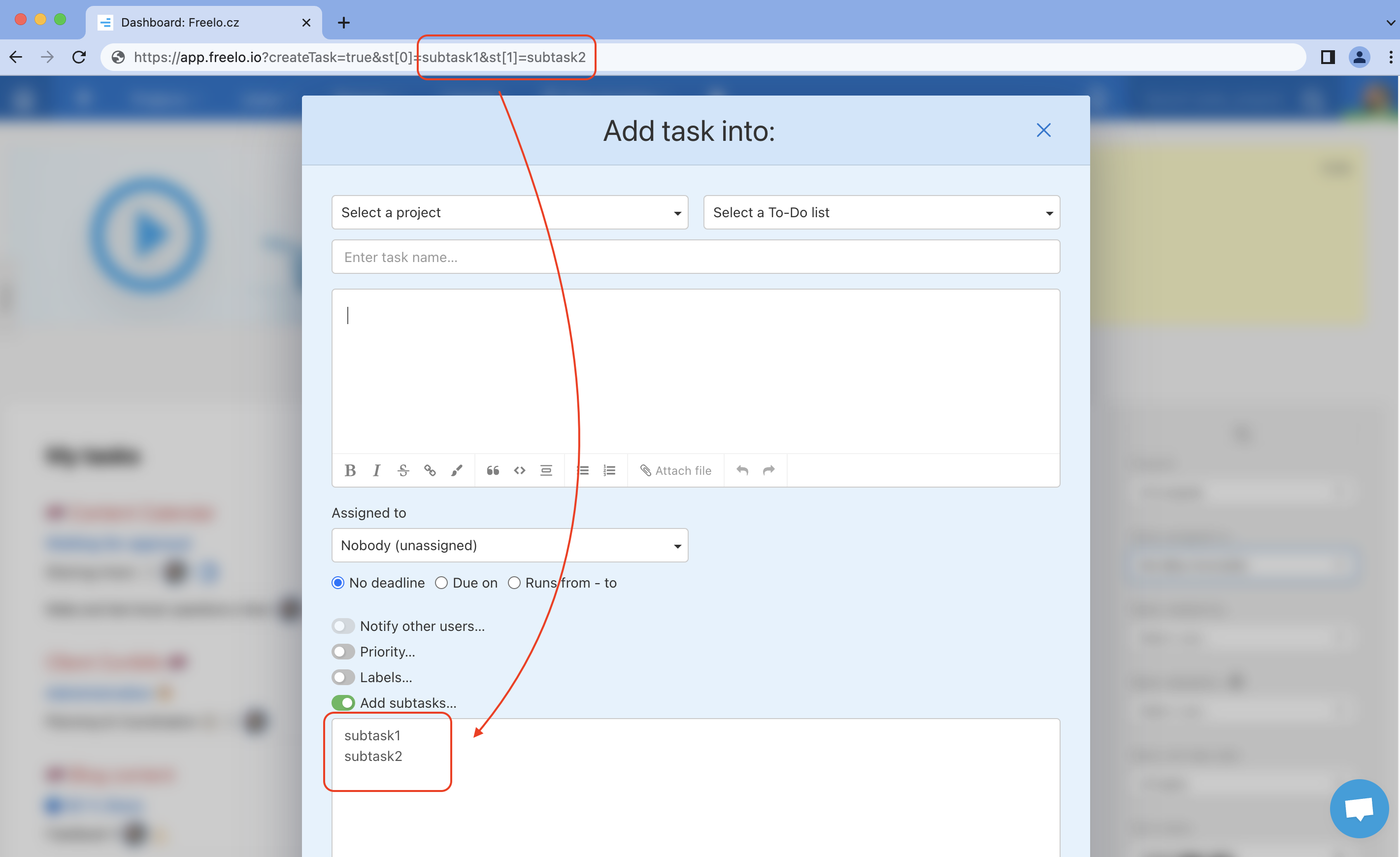
Moreover, you can preset one or more subtasks. To preset the subtasks use st[index]=subtask, if you need to add more subtasks use st[0]=subtask1&st[1]=subtask2.

Task deadline
To preset the task deadline use td. You can preset set due dates and floating as well.
Firm deadlines:
-
-
- 2021-09-30 – sets only date
https://app.freelo.io/?createTask=true&td=2022-09-30 - 2021-09-30T20:45 – sets the date and time
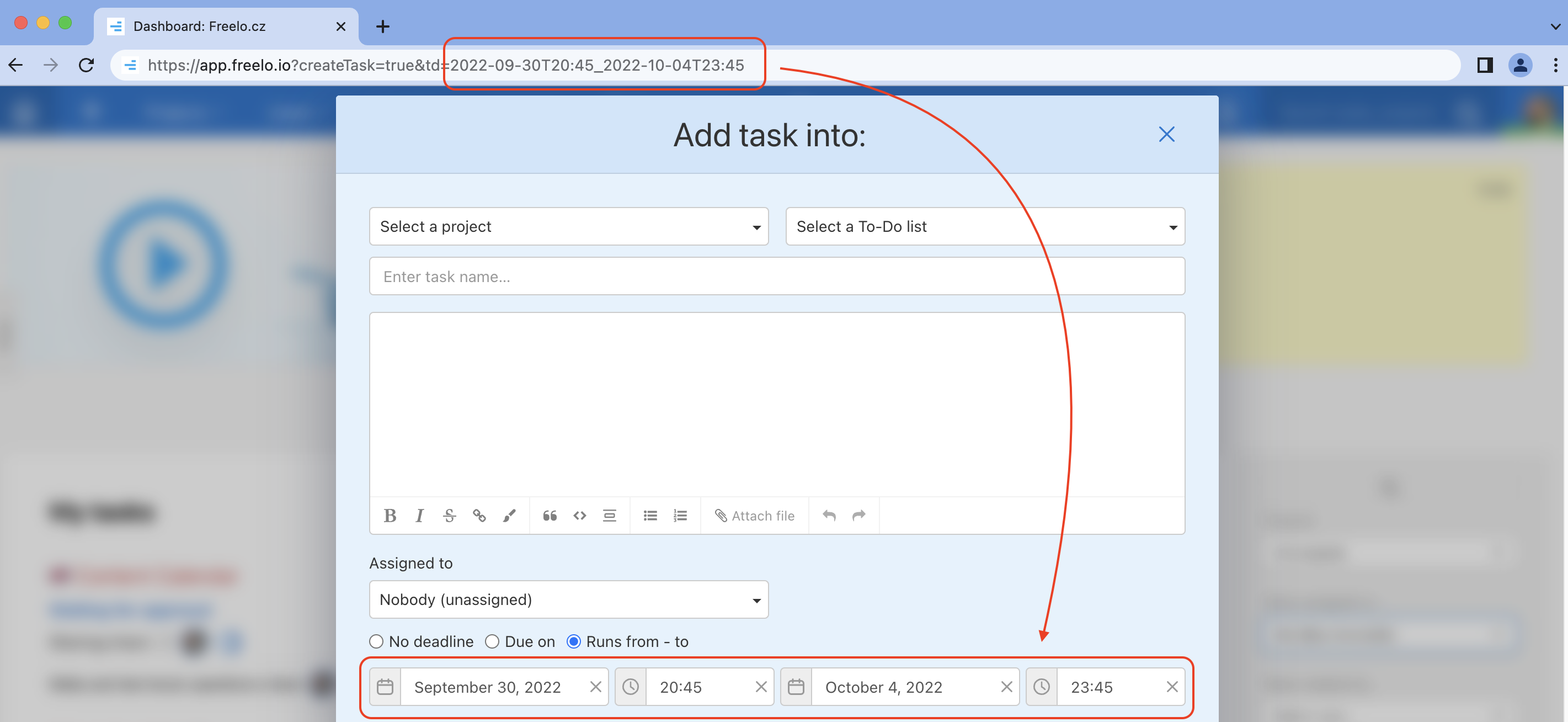
https://app.freelo.io/?createTask=true&td=2022-09-30T20:45 - 2021-09-30T20:45_2021-10-04T23:45 – sets the due date from – to
https://app.freelo.io?createTask=true&td=2022-09-30T20:45_2022-10-04T23:45
- 2021-09-30 – sets only date
-

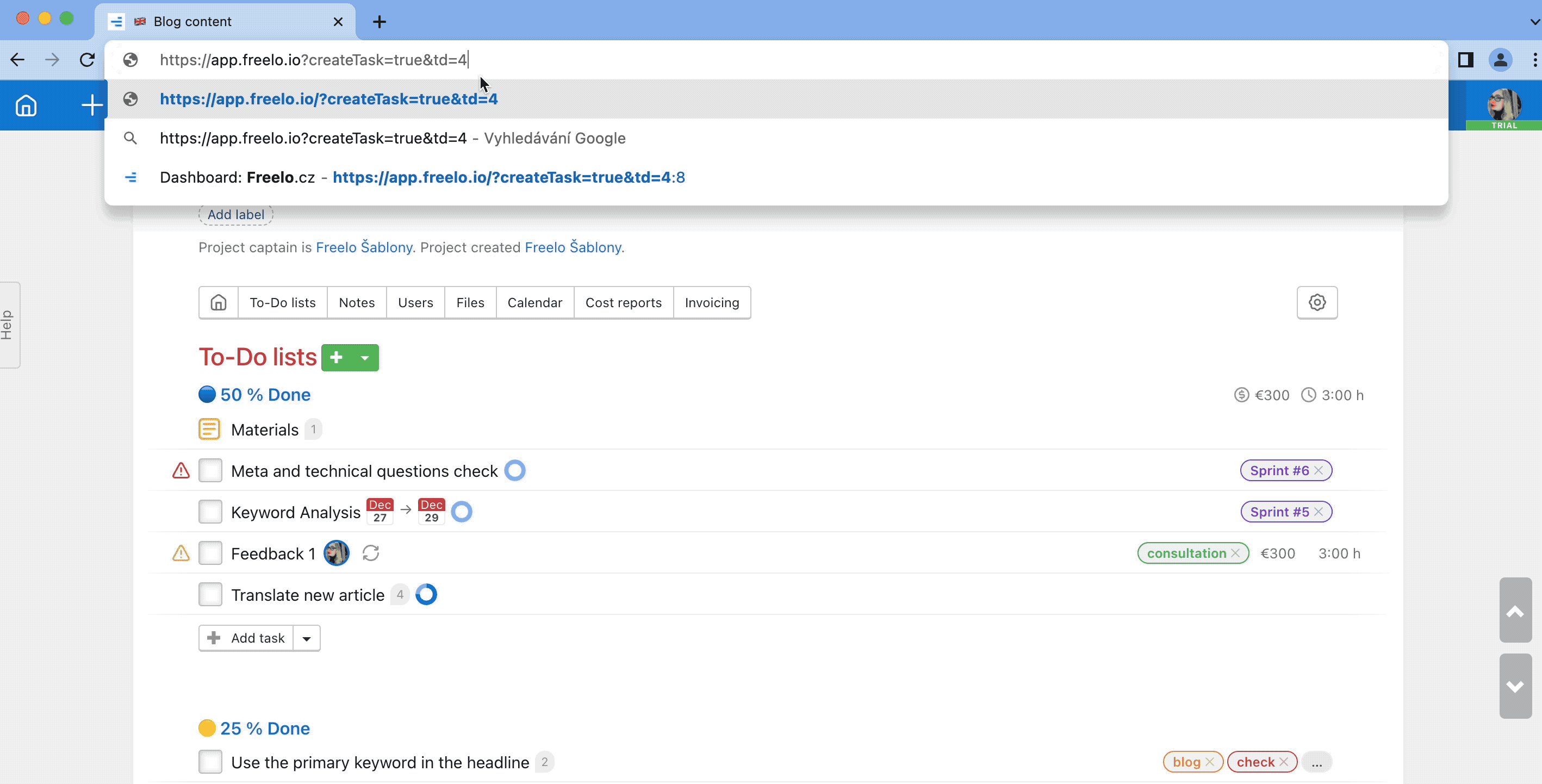
If there is no set firm deadline for the task you can set the deadline X days after creation for example. To preset floating deadlines use td=X days after creation (td=5 means that the deadline will be 5 days after the task creation). Or you can preset the deadline from – to via td=X:Y (td=3:5 deadline will be set from 3. to 5. the day after the creation of the task).
Floating deadlines
-
-
- X– sets the due date for X days after creating the task
https://app.freelo.io?createTask=true&td=5 - X:Y – sets the due date from (X) to (Y) days after creating the task
https://app.freelo.io?createTask=true&td=5
- X– sets the due date for X days after creating the task
-

Redirect after task creation
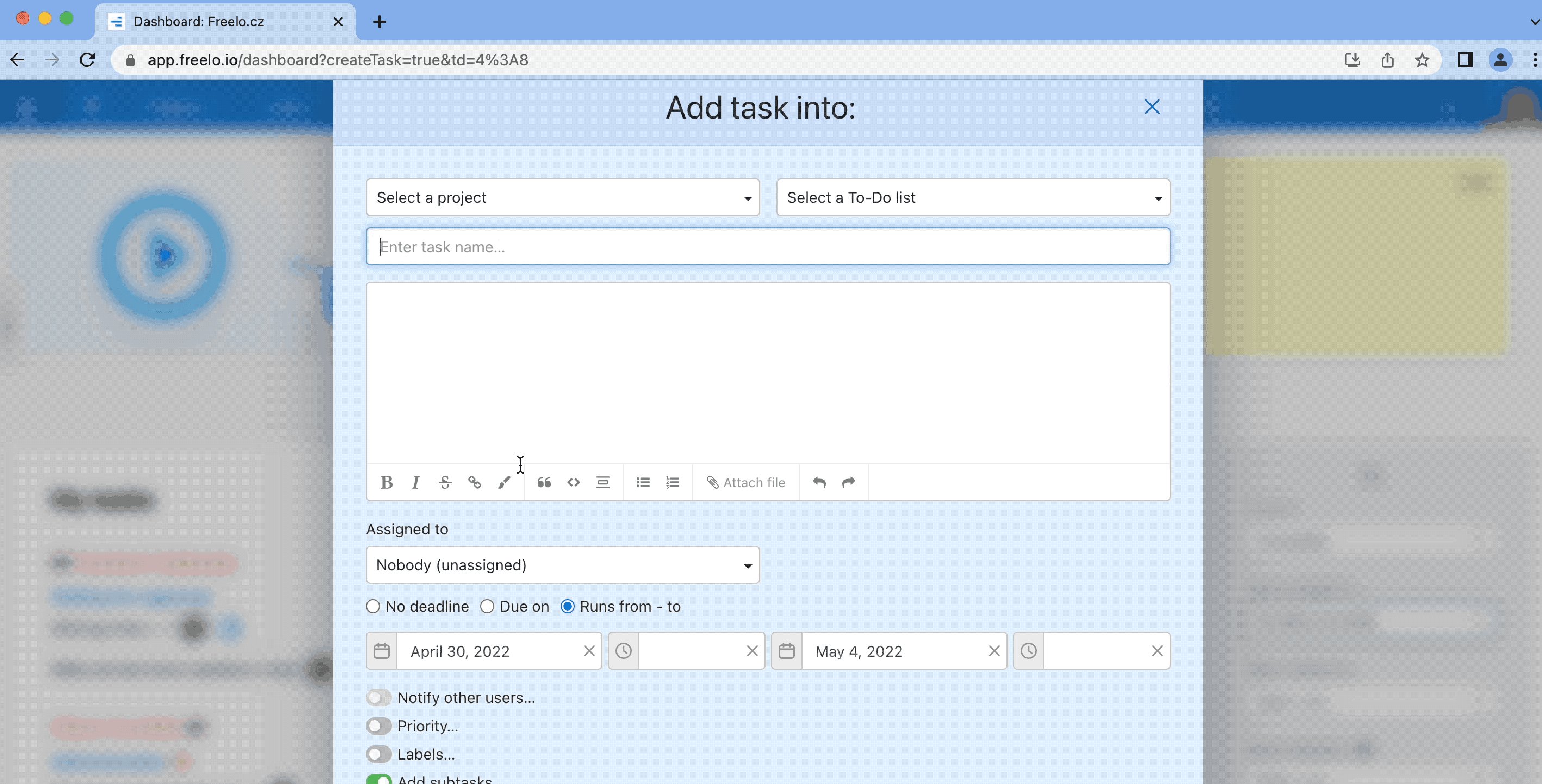
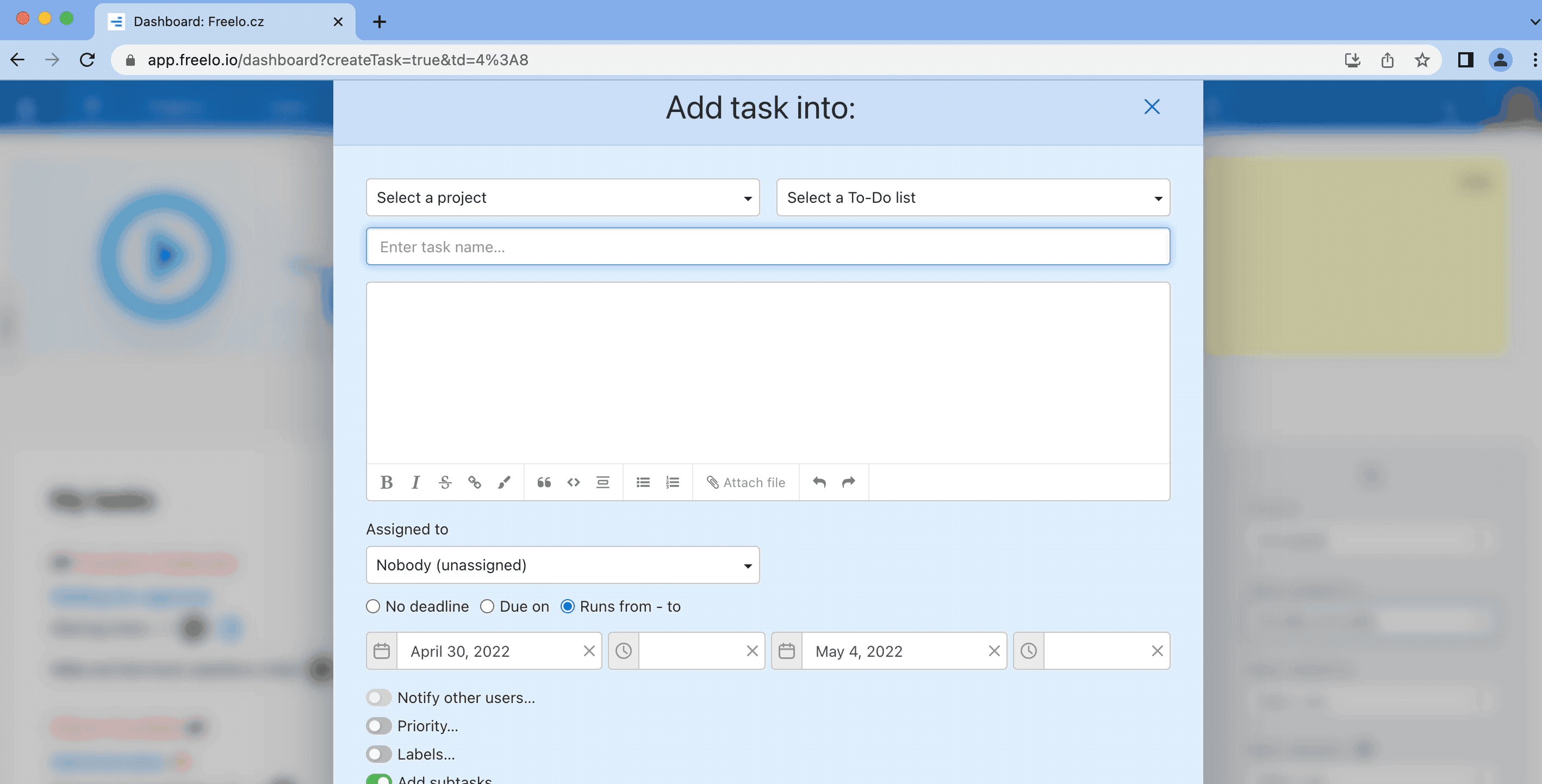
If you don’t want to stay on the Dashboard after creating a task, there are two redirection options.
To be redirected to the detailed To-Do list where you created the new task, type &r=tl at the end of the URL. The base URL for this redirect is https://app.freelo.io/?createTask=true&r=t

To redirect to the detail of the newly created task, use &r=t at the end of the URL. The base URL is https://app.freelo.io/?createTask=true&r=t

If you want to redirect to the project detail after creating the task, type &r=p at the end of the URL. The base URL is https://app.freelo.io/?createTask=true&r=p

Completely preset task
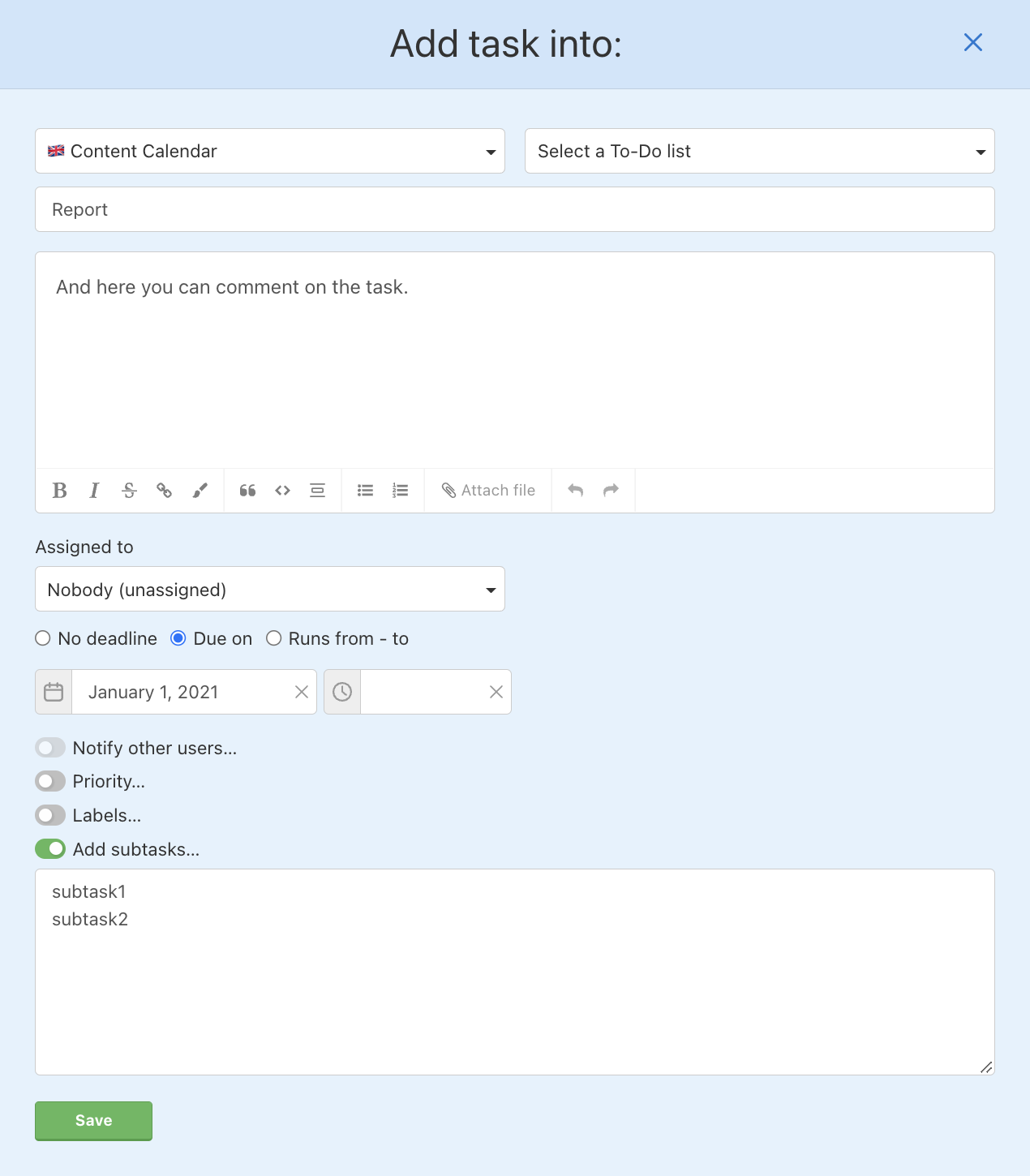
You can combine all these parameters together to create a URL that will lead to the creation of a task with a preset project, To-Do list, task name, deadline, etc. Just separate the points with &.
The URL of such a preset task is for example:
https://app.freelo.io/dashboard?createTask=true&pid=71603&tlid=187200&tt=Report&tc=And%20here%20you%20can%20comment%20on%20the%20task.&st[0]=subtask1&st[1]=subtask2&td=2021-01-01

What is it good for
Creating a task via a URL with preset information can be useful, for example, to link other administrations or systems.
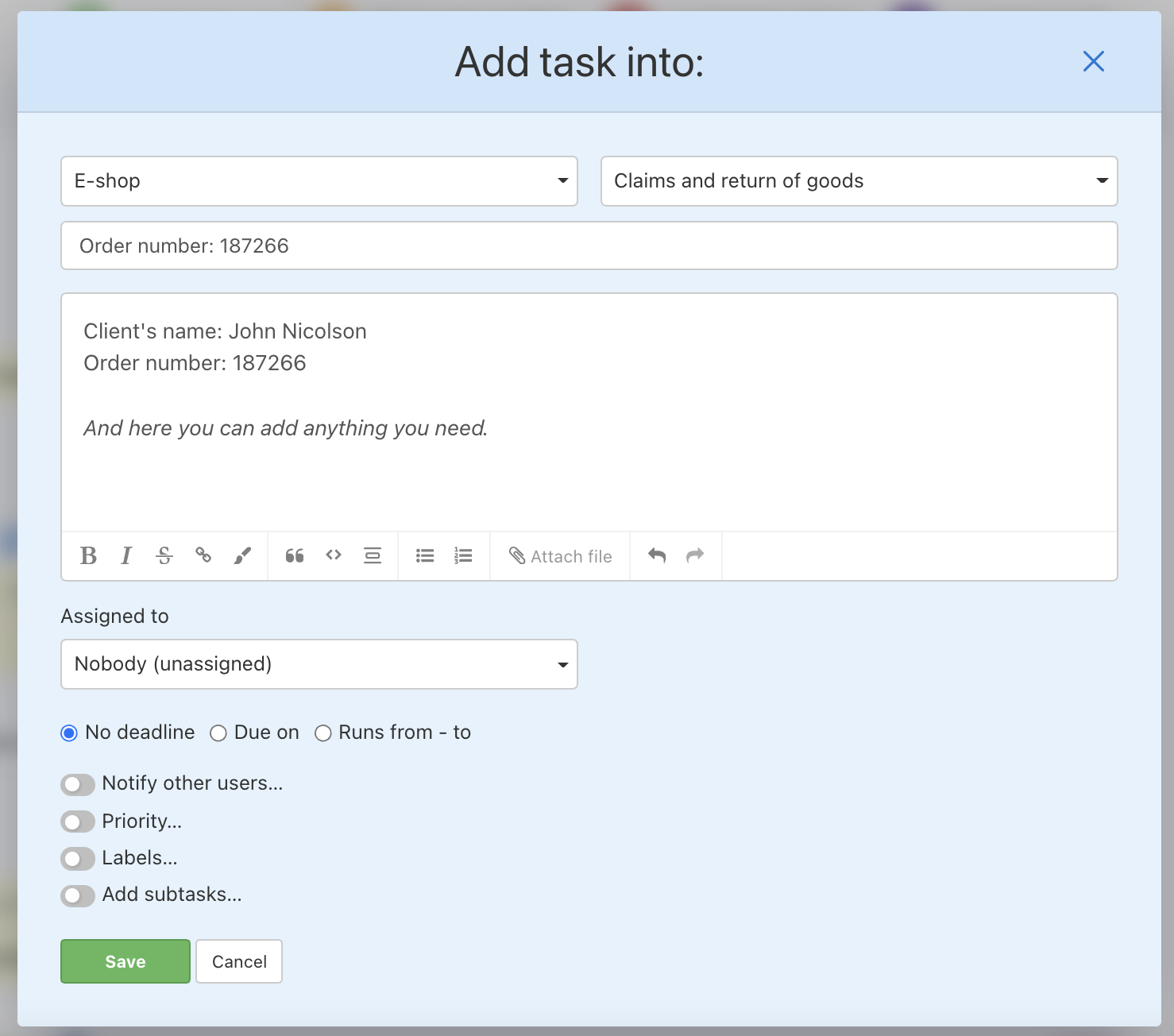
E-shop
For example, you can have a button on the order list to create a task in Freelo if the order
is problematic in some way. When creating a task, the client’s name, the order number,
etc. are automatically filled in. Another example would be to create a task with a claim,
where the information will also be preset and you just fill in what is needed.

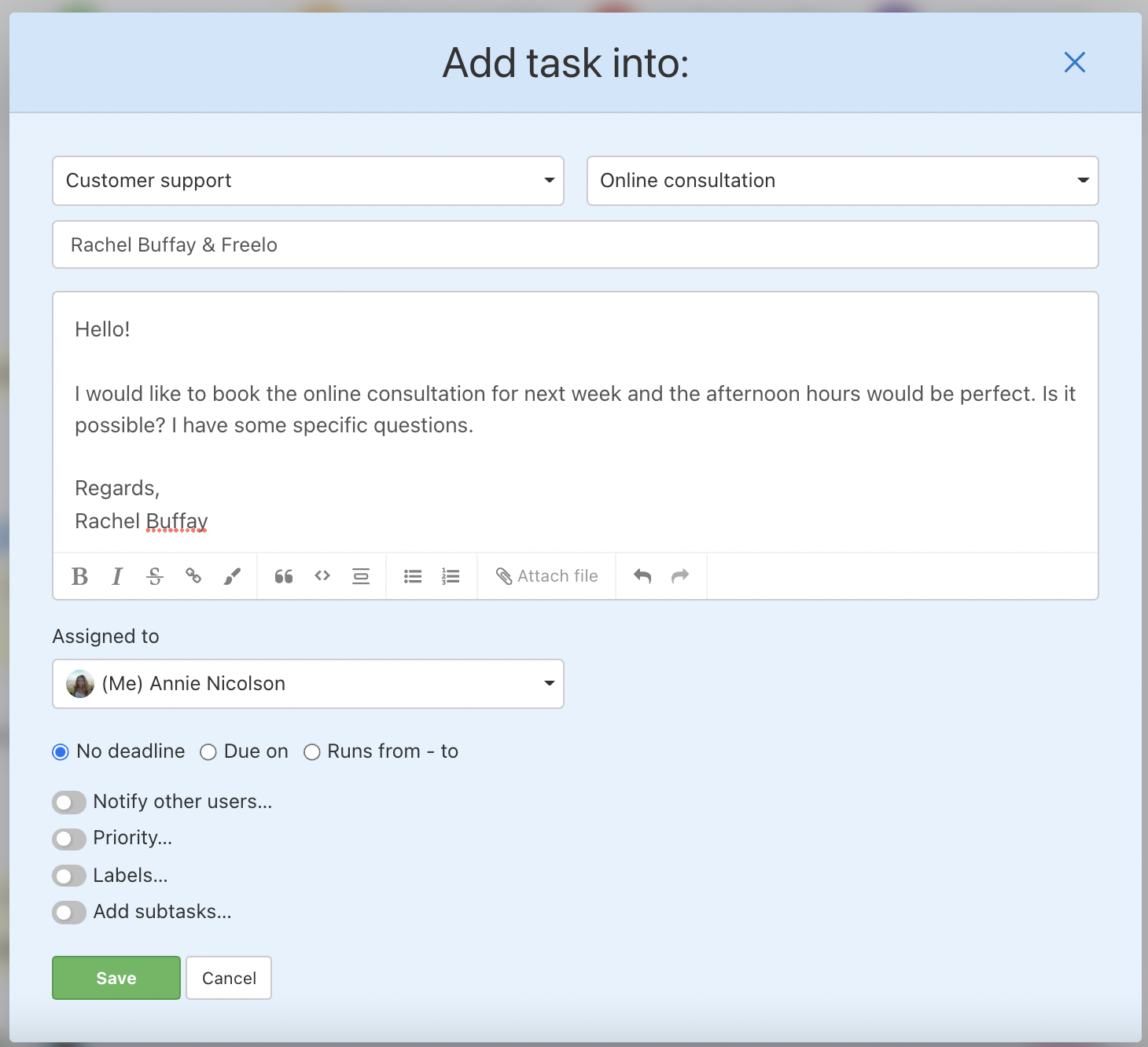
Customer support
You can also have a similar add-on to your communication tool with clients (email, chat…). In your
email you can have the add-on that will preset certain information directly into the task in Freelo for example, the task title will be the same as the subject of the email, the task content (first comment) will be the text of the email, the project, and the To-Do list will be preset at the same time.