Freelo umí posílat oznámení do jiné vaší aplikace hned, když se v něm něco stane. Díky webhookům Freelo může zavolat tvůj program, jen co dojde u nás ke změně. Je možné například zapisovat všechny nově vzniklé úkoly nebo čas na nich strávený do vašeho firemního reportu.
Freelo vždy pošle notifikaci a potřebná data na zadané URL a to bez časové prodlevy.

Na co se webhooky hodí?
Možností je opravdu hodně. Pro inspiraci se podívejte na pár příkladů:
- Zautomatizujte si nastavení štítků pro nové úkoly v konkrétních To-Do listech.
- Pošlete upozornění, pokud někdo smaže úkol v projektu. Nebo třeba jen v případě externisty.
- Posílejte upozornění na hotové úkoly do Slacku.
- Synchronizujte výkaz práce do druhého systému (např. Pohoda), třeba docházkového nebo rovnou do Google Spredsheetu. Nemusíte volat API. Nový výkaz se vždy hned poté, co vznikne, propíše.
Typy webhooků
Webhook může vyvolat vytvoření, změny nebo smazání následujících položek:
- Úkolu
- Seznamu úkolů
- Poznámky
- Komentáře
- Výkazy/reporty
Můžete ho zadat pro všechny projekty nebo jen pro některé.
Jak webhooky fungují
Freelo se pokusí vyvolat seznam URL až 10x předtím, než dojde k deaktivaci webhooku. Trvání mezi jednotlivými pokusy exponenciálně roste, aby vaše služba měla dostatečný čas se obnovit. Poslední vyvolání je po 5 hodinách. Freelo přijímá pouze HTTPS kód v rozsahu 2xx, aby došlo k úspěšné odpovědi. Nepřijme přesměrování 3xx.
Freelo vyvolá váš seznam URL adres, kdykoli se stane změna na kterémkoli typu webhooku. Všechny seznamy musí mít formát JSON. Pouze „data“ element je rozdílný pro jednotlivé typy události.
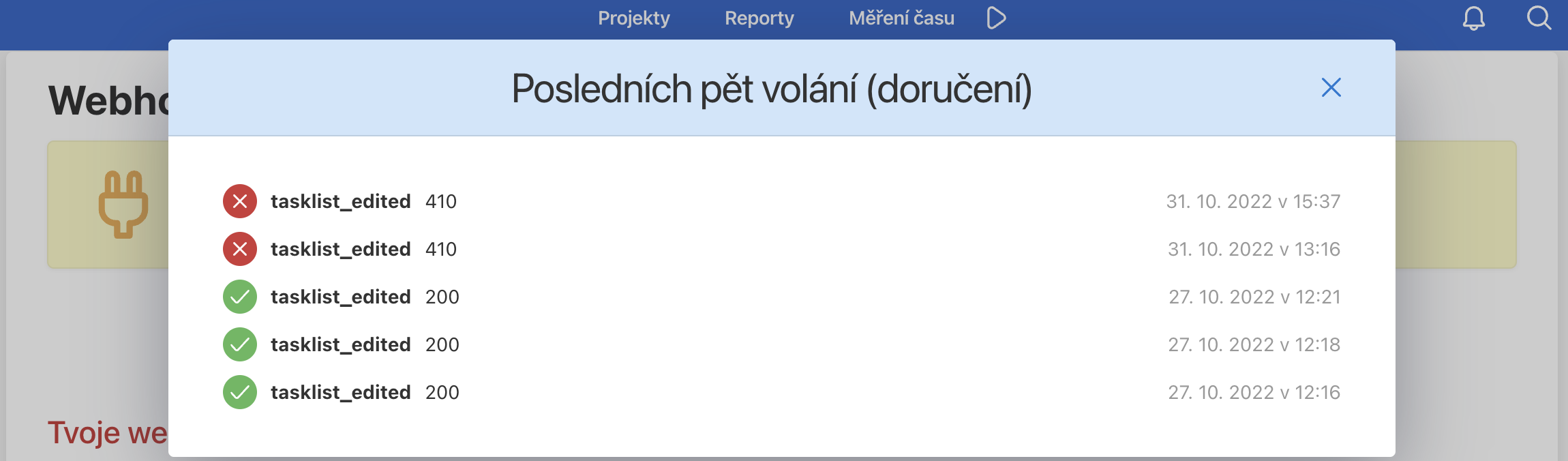
Po odeslání seznamu, Freelo pošle interakci do vaší aplikace/systému jako příkaz ke kontrole pro odstranění chyb. Příkaz zahrnuje odpověď, která nastane při specifickém přenosu události. Freelo zaznamenává posledních 5 pokusů.
Jak nastavit nový webhook
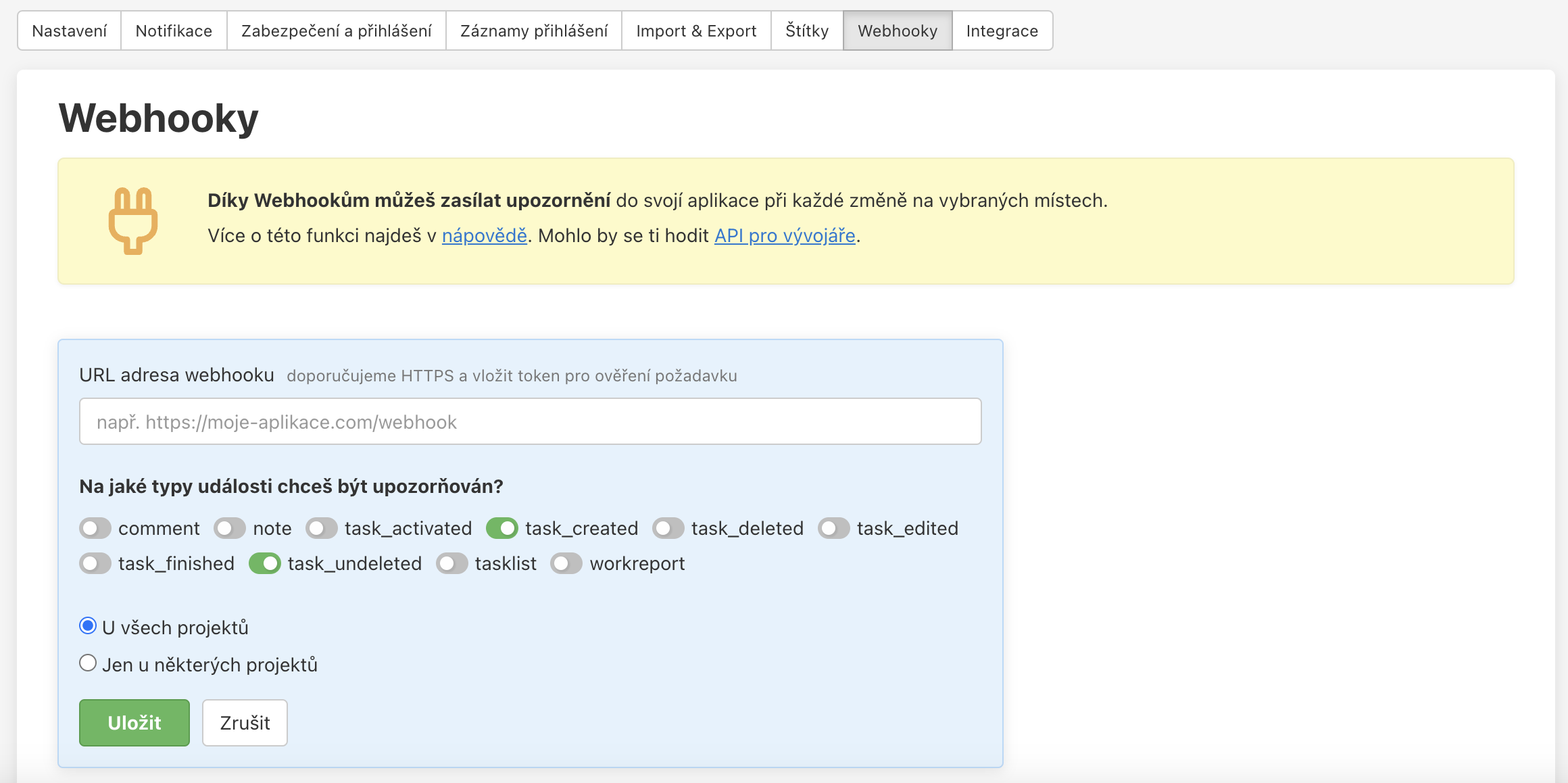
Nový webhook zadáte přímo v Nastavení Freela v sekci Webhooky. Stačí kliknout na Přidat Webhook. Dále doplníte URL adresu, na kterou máme data z Freela posílat, zvolíte jaké typy informací a z jakých projektů vus zajímají. Potom klikněte na Uložit.

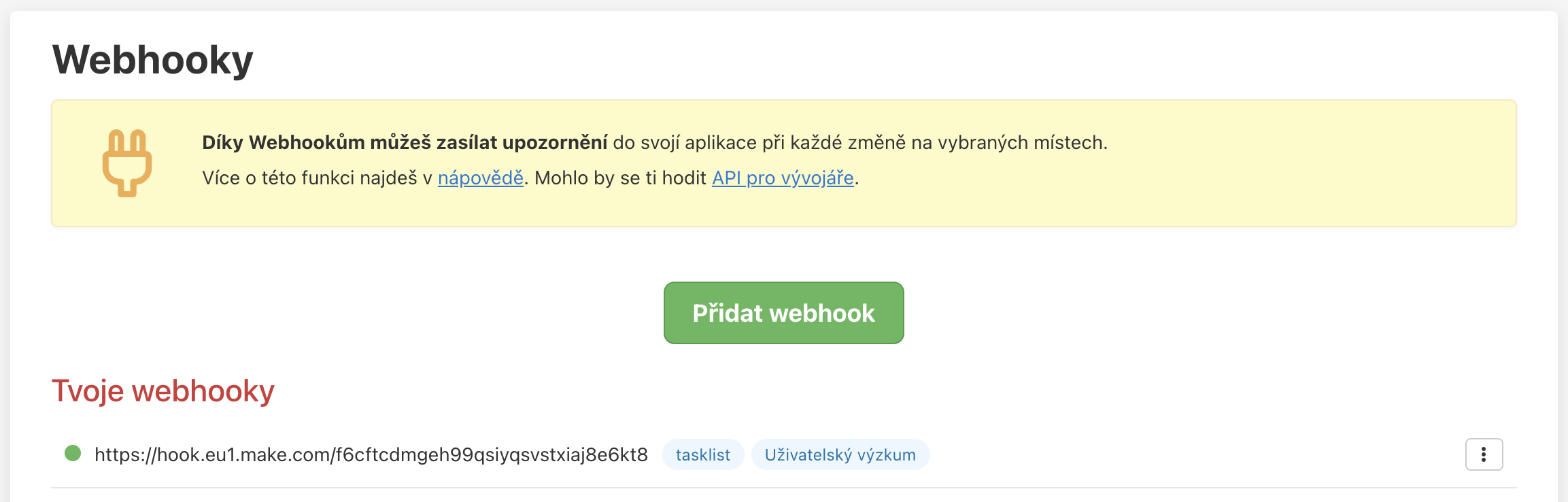
Po přidání webhooku se zobrazí na seznamu webhooků.

Jak otestovat nastavení webhooku
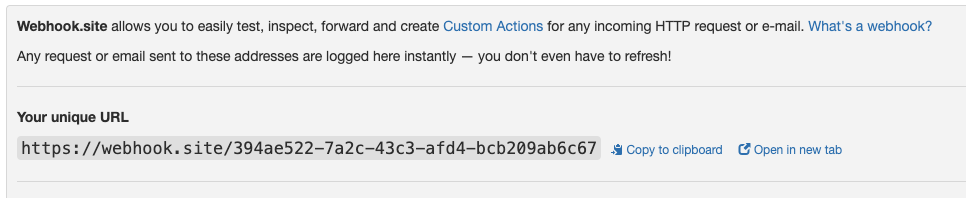
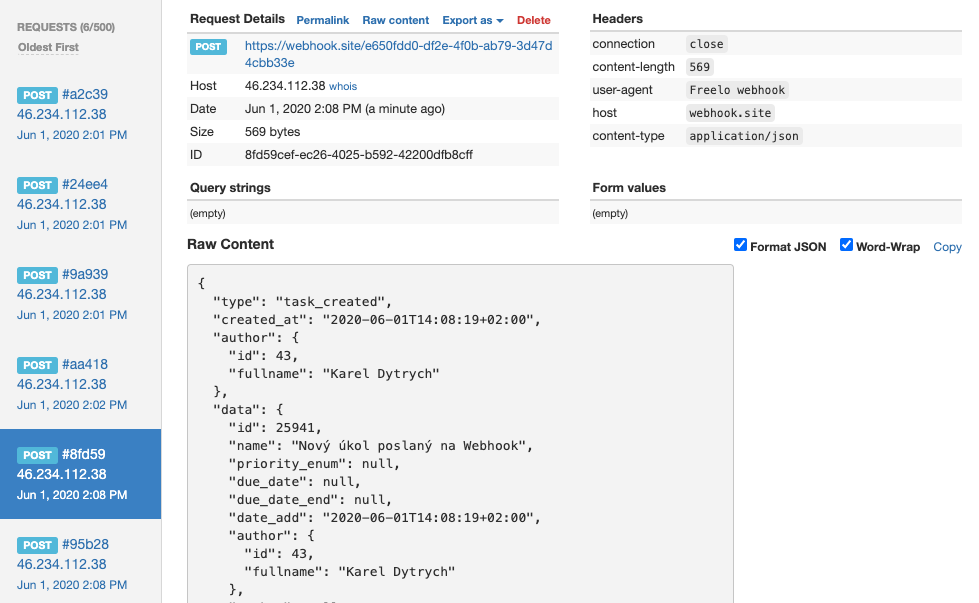
Jestli webhook správně funguje lze jednoduše otestovat. Pro otestování doporučujeme službu Webhook.site. Stránka vám vygeneruje unikátní URL adresu, která zaznamenává všechny požadavky, které na ni přijdou a následně ti je přehledně zobrazí.

V nástroji Webhook.site se poté přehledně zobrazí všechny požadavky a zaslaná data ve formátu JSON.

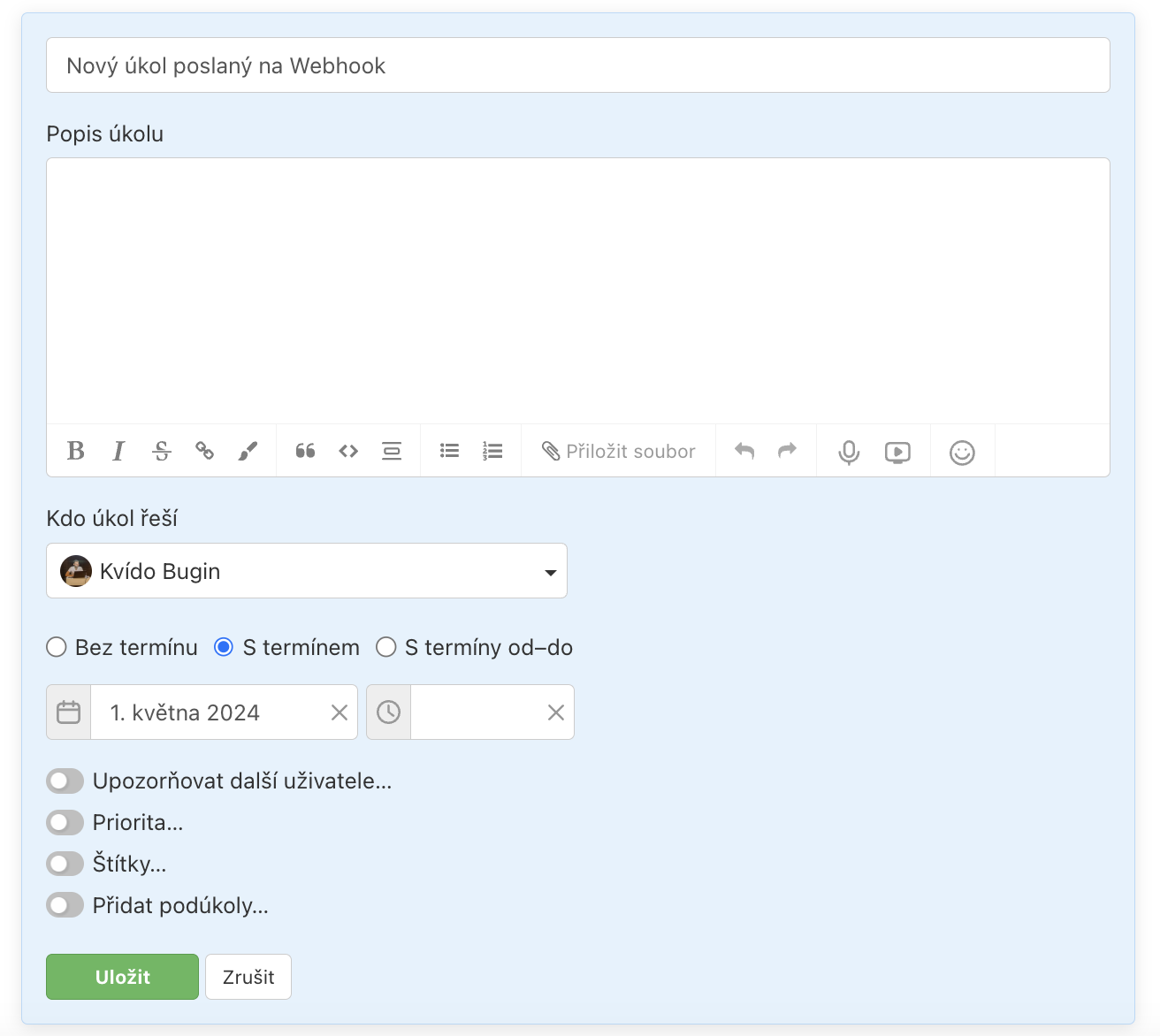
Následně když uděláte požadovanou akci, tak se o všem dozvíte ve Freelu. Tímto způsobem třeba při založení úkolu.

Připravili jsme pro vás ukázkový PHP skript na zpracování webhooku, který najdete u nás na Githubu. Tento příkladový skript odešle upozorňovací e-mail, když někdo smaže úkol v projektu.

Příklady
Mrkni na konkrétní příklady webhooků a klidně kód rovnou zkopíruj.
Úkol
{
"type": "task_created",
"created_at": "2020-06-29T15:47:52+02:00",
"author": {
"id": 1,
"fullname": "Karel Dytrych"
},
"data": {
"id": 11,
"name": "Task Name",
"priority enum": "m",
"due_date": "2020-06-29T15:47:52+02:00",
"due date end": null,
"date_add": "2020-06-29T15:47:52+02:00",
"author": {
"id": 1,
"fullname": "Karel Dytrych"
},
"worker": {
"id": 546,
"fullname": "Robert De Niro"
},
"task list": {
"id": 1,
"name": "to do list",
"state": {
"id": 1,
"state": "active"
}
},
"project": {
"id": 1,
"name": "Webhook example",
"state": {
"id": 1,
"state": "active"
}
},
"state": {
"id": 1,
"state": "active"
}
}
}
Seznam úkolů
{
"type": "task list edited",
"created_at": "2020-07-13T15:40:32+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"data": {
"id": 3136,
"name": "Webhooks",
"project": {
"id": 1054,
"name": "Project webhooks",
"state": {
"id": 1,
"state": "active"
}
},
"state": {
"id": 1,
"state": "active"
}
}
}
Poznámka
{
"type": "document edited",
"created_at": "2020-07-13T15:43:32+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"data": {
"id": 1546,
"content": null,
"name": "Webhook note",
"date_add": "2020-07-13T15:43:25+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"project": {
"id": 1054,
"name": "Project webhooks",
"state": {
"id": 1,
"state": "active"
}
},
"state": {
"id": 1,
"state": "active"
}
}
}
Komentář
{
"type": "comment created",
"created_at": "2020-07-13T15:41:37+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"data": {
"id": 266383,
"content": "My comment content",
"date_add": "2020-07-13T15:41:37+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"project": {
"id": 1054,
"name": "Project webhooks"
},
"task list": {
"id": 3136,
"name": "Webhooks",
"state": {
"id": 1,
"state": "active"
}
},
"task": {
"id": 25848,
"name": "Example webhooks",
"state": {
"id": 1,
"state": "active"
}
}
}
}
Výkaz práce
{
"type": "work report edited",
"created_at": "2020-07-13T15:05:20+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"data": {
"id": 4652,
"date_add": "2020-07-13T14:56:43+02:00",
"date_reported": "2020-07-13T14:19:00+02:00",
"minutes": 38,
"cost": {
"amount": "121",
"currency": "CZK"
},
"note": "my work note",
"author": {
"id": 566,
"fullname": "John Doe"
},
"project": {
"id": 36,
"name": "My project",
"state": {
"id": 1,
"state": "active"
}
},
"task list": {
"id": 3066,
"name": "John",
"state": {
"id": 1,
"state": "active"
}
},
"task": {
"id": 26063,
"name": "My task name",
"state": {
"id": 1,
"state": "active"
}
}
}
}